Bài 38: Tổng quan về Java Swing
Java Swing là một phần của Java Foundation Classes (JFC) được sử dụng để tạo các ứng dụng Window-Based. Nó được xây dựng ở trên cùng của AWT (Abstract Windowing Toolkit) API và được viết hoàn toàn bằng Java.
Không giống AWT, Java Swing cung cấp các thành phần (Component) gọn nhẹ và độc lập nền tảng. Javax.swing. Package cung cấp các lớp cho Java Swing chảng hạn như JButton, JTextField, JTextArea, JRadioButton, JCheckbox, JMenu, JColorChooser, …
1. Điểm khác nhau giữa Java Swing và Java AWT
| Java AWT | Java Swing |
|---|---|
| Các thành phần AWT là phụ thuộc nền tảng | Các thành phần Java Swing là độc lập nền tảng\ |
| Các thành phần AWT là nặng | Các thành phần Swing là gọn nhẹ |
| AWT khônghỗ trợ pluggable L&F | Swing hỗ trợ pluggable L&F |
| AWT cung cấp ít thành phần hơn Swing | Swing cung cấp các thành phần mạnh mẽ hơn như table, list, scrollpanes, colorchooser, tabbedpane ... |
| AWT không theo sauMVC (Model View Controller), ở đây model biểu diễn dữ liệu, view biểu diễn sự trình bày và controller hoạt động như một Interface giữa model và view | Swing theo sau MVC |
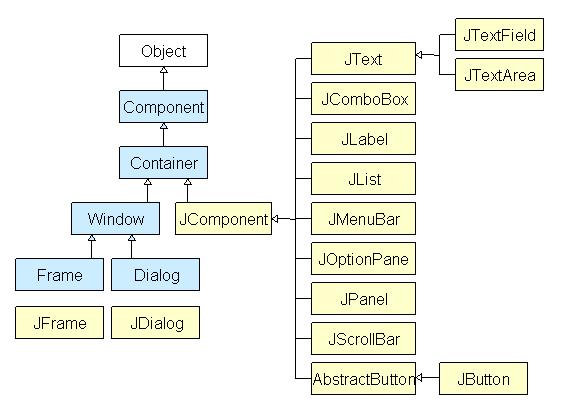
2. Sơ đồ phân cấp Java Swing

3. Tính năng của Java Swing:
- Trọng lượng nhẹ - Các thành phần Swing độc lập với API của hệ điều hành gốc do các điều khiển API Swing được kết xuất chủ yếu bằng cách sử dụng mã Java thuần túy thay vì các cuộc gọi hệ điều hành cơ bản.
- Rich Controls - Swing cung cấp một bộ điều khiển nâng cao phong phú như Tree, TabbedPane, thanh trượt, colorpicker và điều khiển bảng.
- Tùy biến cao - các điều khiển xoay có thể được tùy chỉnh theo một cách rất dễ dàng và độc lập với biểu diễn bên trong.
- Pluggable look-and-feel - Swing dựa nhìn GUI Application và có thể thay đổi thời gian chạy, dựa trên các giá trị có sẵn.
4. Ví dụ đơn giản về Java Swing
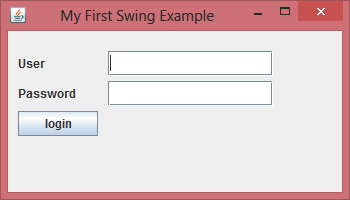
Chương trình dưới đây sẽ hướng dẫn các bạn cách tạo một màn hình đăng nhập:
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JPasswordField;
import javax.swing.JTextField;
public class SwingFirstExample {
public static void main(String[] args) {
// Creating instance of JFrame
JFrame frame = new JFrame("My First Swing Example");
// Setting the width and height of frame
frame.setSize(350, 200);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
/* Creating panel. This is same as a div tag in HTML
* We can create several panels and add them to specific
* positions in a JFrame. Inside panels we can add text
* fields, buttons and other components.
*/
JPanel panel = new JPanel();
// adding panel to frame
frame.add(panel);
/* calling user defined method for adding components
* to the panel.
*/
placeComponents(panel);
// Setting the frame visibility to true
frame.setVisible(true);
}
private static void placeComponents(JPanel panel) {
/* We will discuss about layouts in the later sections
* of this tutorial. For now we are setting the layout
* to null
*/
panel.setLayout(null);
// Creating JLabel
JLabel userLabel = new JLabel("User");
/* This method specifies the location and size
* of component. setBounds(x, y, width, height)
* here (x,y) are cordinates from the top left
* corner and remaining two arguments are the width
* and height of the component.
*/
userLabel.setBounds(10,20,80,25);
panel.add(userLabel);
/* Creating text field where user is supposed to
* enter user name.
*/
JTextField userText = new JTextField(20);
userText.setBounds(100,20,165,25);
panel.add(userText);
// Same process for password label and text field.
JLabel passwordLabel = new JLabel("Password");
passwordLabel.setBounds(10,50,80,25);
panel.add(passwordLabel);
/*This is similar to text field but it hides the user
* entered data and displays dots instead to protect
* the password like we normally see on login screens.
*/
JPasswordField passwordText = new JPasswordField(20);
passwordText.setBounds(100,50,165,25);
panel.add(passwordText);
// Creating login button
JButton loginButton = new JButton("login");
loginButton.setBounds(10, 80, 80, 25);
panel.add(loginButton);
}
}Kết quả thu được:

Ở chương trình trên chúng ta đã sử dụng các thành phần như JLabel, JButton, JTextField, JPanel, JFrame ...
Sang bài sau, chúng ta sẽ cùng nhau tìm hiểu về những container thông dụng trong Java Swing.

