Bài 5: Làm chức năng đăng ký
Trong bài này mình sẽ hướng dẫn các bạn xây dựng chức năng đăng ký sử dụng PHP MVC. Nội dung của bài này rất căn bản và cũng rất phù hợp cho những bạn mới nghiên cứu lập trình Web với PHP và MySQL.
1) Chuẩn bị
Điều đầu tiên cần chuẩn bị cho trang Blog Tin Tức này đó chính là giao diện, giao diện đăng ký và đăng nhập mình sẽ để cùng với trang chủ luôn vì vậy chúng ta sẽ xây dựng giao diện trang chủ trước.
Đây là giao diện mà mình đã chuẩn bị, các bạn có thể download tại đây. Sau khi tải về, các bạn giải nén
(tải phần mềm giải nén tại đây) được một thư mục blog gồm các file như trong ảnh dưới đây.

2) Xây dựng giao diện trang chủ
Sau khi hoàn thành xong bước chuẩn bị ở phần 1, chúng ta bắt đầu đi xây dựng giao diện trang chủ.
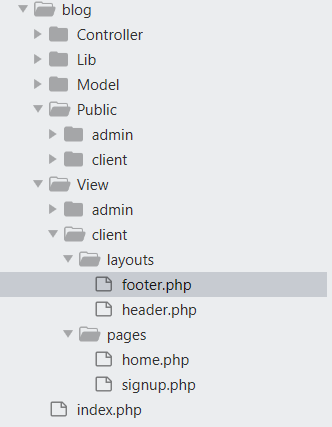
Trước tiên các bạn tiếp tục tạo thêm cho mình các thư mục và file như trong ảnh dưới đây:

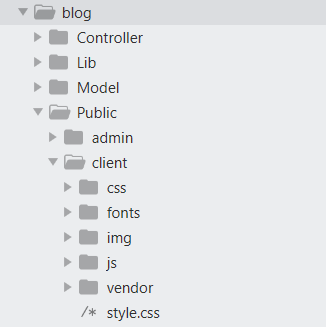
Sau khi tạo xong chúng ta tiến hành thêm các đoạn mã code vào. Trước tiên chúng ta copy các thư mục (css, fonts, img, js, vendor) và file style.css từ thư mục blog chúng ta đã tải và giải nén ở mục 1 vào thư mục Public/client trong project của chúng ta.

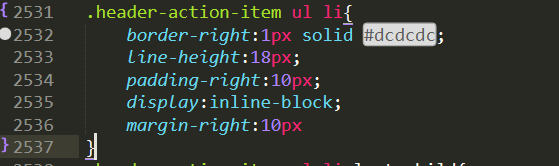
Tiếp theo chúng ta tiến hành format lại file style.css. Copy toàn bộ code từ file style.css và paste vào đây để format code. Sau khi format xong paste lại vào và sửa ở dòng 2534 và 2536 như sau:

Bước tiếp theo chúng ta viết code cho file index.php (blog/index.php), header.php (blog/View/client/layouts/header.php), footer.php (blog/View/client/layouts/footer.php).
Chèn đoạn sau vào file header.php:
<!doctype html>
<html class="no-js" lang="">
<!-- Mirrored from www.radiustheme.com/demo/html/newsedge/newsedge/index.html by HTTrack Website Copier/3.x [XR&CO'2014], Thu, 13 Feb 2020 08:41:57 GMT -->
<!-- Added by HTTrack --><meta http-equiv="content-type" content="text/html;charset=UTF-8" /><!-- /Added by HTTrack -->
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>NewsEdge | Home 1</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Favicon -->
<link rel="shortcut icon" type="image/x-icon" href="Public/client/img/favicon.png">
<!-- Normalize CSS -->
<link rel="stylesheet" href="Public/client/css/normalize.css">
<!-- Main CSS -->
<link rel="stylesheet" href="Public/client/css/main.css">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="Public/client/css/bootstrap.min.css">
<!-- Animate CSS -->
<link rel="stylesheet" href="Public/client/css/animate.min.css">
<!-- Font-awesome CSS-->
<link rel="stylesheet" href="Public/client/css/font-awesome.min.css">
<!-- Owl Caousel CSS -->
<link rel="stylesheet" href="Public/client/vendor/OwlCarousel/owl.carousel.min.css">
<link rel="stylesheet" href="Public/client/vendor/OwlCarousel/owl.theme.default.min.css">
<!-- Main Menu CSS -->
<link rel="stylesheet" href="Public/client/css/meanmenu.min.css">
<!-- Magnific CSS -->
<link rel="stylesheet" type="text/css" href="Public/client/css/magnific-popup.css">
<!-- Switch Style CSS -->
<link rel="stylesheet" href="Public/client/css/hover-min.css">
<!-- Custom CSS -->
<link rel="stylesheet" href="Public/client/style.css">
<!-- For IE -->
<link rel="stylesheet" type="text/css" href="Public/client/css/ie-only.css" />
<!-- Modernizr Js -->
<script src="Public/client/js/modernizr-2.8.3.min.js"></script>
</head>
<body>
<div id="preloader"></div>
<!-- Preloader End Here -->
<div id="wrapper" class="wrapper">
<!-- Header Area Start Here -->
<header>
<div id="header-layout1" class="header-style1">
<div class="main-menu-area bg-primarytextcolor header-menu-fixed" id="sticker">
<div class="container">
<div class="row no-gutters d-flex align-items-center">
<div class="col-lg-2 d-none d-lg-block">
<div class="logo-area">
<a href="index.html">
<img src="Public/client/img/logo.png" alt="logo" class="img-fluid">
</a>
</div>
</div>
<div class="col-xl-7 col-lg-6 position-static min-height-none">
<div class="ne-main-menu">
<nav id="dropdown">
<ul>
<li class="active">
<a href="#">Home</a>
<ul class="ne-dropdown-menu">
<li class="active">
<a href="index.html">Home 1</a>
</li>
<li>
<a href="index2.html">Home 2</a>
</li>
<li>
<a href="index3.html">Home 3</a>
</li>
<li>
<a href="index4.html">Home 4</a>
</li>
<li>
<a href="index5.html">Home 5</a>
</li>
<li>
<a href="index6.html">Home 6</a>
</li>
<li>
<a href="index7.html">Home 7</a>
</li>
</ul>
</li>
<li>
<a href="#">Post</a>
<ul class="ne-dropdown-menu">
<li>
<a href="post-style-1.html">Post Style 1</a>
</li>
<li>
<a href="post-style-2.html">Post Style 2</a>
</li>
<li>
<a href="post-style-3.html">Post Style 3</a>
</li>
<li>
<a href="post-style-4.html">Post Style 4</a>
</li>
<li>
<a href="single-news-1.html">News Details 1</a>
</li>
<li>
<a href="single-news-2.html">News Details 2</a>
</li>
<li>
<a href="single-news-3.html">News Details 3</a>
</li>
</ul>
</li>
<li>
<a href="#">Pages</a>
<ul class="ne-dropdown-menu">
<li>
<a href="author-post.html">Author Post Page</a>
</li>
<li>
<a href="archive.html">Archive Page</a>
</li>
<li>
<a href="gallery-style-1.html">Gallery Style 1</a>
</li>
<li>
<a href="gallery-style-2.html">Gallery Style 2</a>
</li>
<li>
<a href="404.html">404 Error Page</a>
</li>
<li>
<a href="contact.html">Contact Page</a>
</li>
</ul>
</li>
<li>
<a href="post-style-1.html">Politics</a>
</li>
<li>
<a href="post-style-2.html">Business</a>
</li>
<li>
<a href="post-style-3.html">Sports</a>
</li>
<li>
<a href="post-style-4.html">Fashion</a>
</li>
</ul>
</nav>
</div>
</div>
<div class="col-xl-3 col-lg-4 col-md-12 text-right position-static">
<div class="header-action-item">
<ul>
<li>
<form id="top-search-form" class="header-search-light">
<input type="text" class="search-input" placeholder="Search...." required="" style="display: none;">
<button class="search-button">
<i class="fa fa-search" aria-hidden="true"></i>
</button>
</form>
</li>
<li>
<button type="button" class="login-btn" data-toggle="modal" data-target="#signup">
<i class="fa fa-user" aria-hidden="true"></i>Sign up
</button>
</li>
<li>
<button type="button" class="login-btn" data-toggle="modal" data-target="#myModal">
<i class="fa fa-user" aria-hidden="true"></i>Sign in
</button>
</li>
<li>
<div id="side-menu-trigger" class="offcanvas-menu-btn">
<a href="#" class="menu-bar">
<span></span>
<span></span>
<span></span>
</a>
<a href="#" class="menu-times close">
<span></span>
<span></span>
</a>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
<!-- Header Area End Here -->
<!-- News Feed Area Start Here -->
<section class="bg-accent border-bottom add-top-margin">
<div class="container">
<div class="row no-gutters d-flex align-items-center">
<div class="col-lg-2 col-md-3 col-sm-4 col-6">
<div class="topic-box topic-box-margin">Top Stories</div>
</div>
<div class="col-lg-10 col-md-9 col-sm-8 col-6">
<div class="feeding-text-dark">
<ol id="sample" class="ticker">
<li>
<a href="#">McDonell Kanye West highlights difficulties for celebritiesComplimentary decor and
design advicewith Summit Park homes</a>
</li>
<li>
<a href="#">Magnificent Image Of The New Hoover Dam Bridge Taking Shape</a>
</li>
<li>
<a href="#">If Obama Had Governed Like This in 2017 He'd Be the Transformational.</a>
</li>
</ol>
</div>
</div>
</div>
</div>
</section>
<!-- News Feed Area End Here -->
<!-- News Info List Area Start Here -->
<section class="bg-body">
<div class="container">
<ul class="news-info-list text-center--md">
<li>
<i class="fa fa-map-marker" aria-hidden="true"></i>Australia</li>
<li>
<i class="fa fa-calendar" aria-hidden="true"></i><span id="current_date"></span></li>
<li>
<i class="fa fa-clock-o" aria-hidden="true"></i>Last Update 11.30 am</li>
<li>
<i class="fa fa-cloud" aria-hidden="true"></i>29℃ Sydney, Australia</li>
</ul>
</div>
</section>
<!-- Đăng nhập-->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<div class="title-login-form">Đăng nhập</div>
</div>
<div class="modal-body">
<div class="login-form">
<form>
<label>Tên đăng nhập *</label>
<input name="username" type="text" placeholder="Tên đăng nhập" />
<label>Mật khẩu *</label>
<input name="password" type="password" placeholder="Mật khẩu" />
<div class="checkbox checkbox-primary">
<input id="checkbox" type="checkbox" checked>
<label for="checkbox">Nhớ mật khẩu</label>
</div>
<button type="submit" value="Login">Đăng nhập</button>
<button class="form-cancel" type="submit" value="">Hủy</button>
<label class="lost-password">
<a href="#">Quên mật khẩu?</a>
</label>
</form>
</div>
</div>
</div>
</div>
</div>
<!-- Đăng nhâp End-->
<!-- Đăng ký-->
<div class="modal fade" id="signup" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<div class="title-login-form">Đăng ký</div>
</div>
<div class="modal-body">
<div class="login-form">
<form method="post">
<label>Tên đăng nhập *</label>
<input type="text" name="username" placeholder="Tên đăng nhập" />
<label>Mật khẩu *</label>
<input type="password" name="password" placeholder="Mật khẩu" />
<label>Họ và tên *</label>
<input type="text" name="full_name" placeholder="Họ tên" />
<button type="submit" value="Login" name="signup">Đăng ký</button>
<button class="form-cancel" type="submit" value="">Hủy</button>
</form>
</div>
</div>
</div>
</div>
</div>
<!-- Đăng ký End-->Chèn đoạn sau vào file footer.php:
<footer>
<div class="footer-area-top">
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-6 col-sm-12">
<div class="footer-box">
<h2 class="title-bold-light title-bar-left text-uppercase">Most Viewed Posts</h2>
<ul class="most-view-post">
<li>
<div class="media">
<a href="post-style-1.html">
<img src="Public/client/img/footer/post1.jpg" alt="post" class="img-fluid">
</a>
<div class="media-body">
<h3 class="title-medium-light size-md mb-10">
<a href="#">Basketball Stars Face Off itim ate Playoff Beard Battle</a>
</h3>
<div class="post-date-light">
<ul>
<li>
<span>
<i class="fa fa-calendar" aria-hidden="true"></i>
</span>November 11, 2017</li>
</ul>
</div>
</div>
</div>
</li>
<li>
<div class="media">
<a href="post-style-2.html">
<img src="Public/client/img/footer/post2.jpg" alt="post" class="img-fluid">
</a>
<div class="media-body">
<h3 class="title-medium-light size-md mb-10">
<a href="#">Basketball Stars Face Off in ate Playoff Beard Battle</a>
</h3>
<div class="post-date-light">
<ul>
<li>
<span>
<i class="fa fa-calendar" aria-hidden="true"></i>
</span>August 22, 2017</li>
</ul>
</div>
</div>
</div>
</li>
<li>
<div class="media">
<a href="post-style-3.html">
<img src="Public/client/img/footer/post3.jpg" alt="post" class="img-fluid">
</a>
<div class="media-body">
<h3 class="title-medium-light size-md mb-10">
<a href="#">Basketball Stars Face tim ate Playoff Battle</a>
</h3>
<div class="post-date-light">
<ul>
<li>
<span>
<i class="fa fa-calendar" aria-hidden="true"></i>
</span>March 31, 2017</li>
</ul>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
<div class="col-xl-4 col-lg-3 col-md-6 col-sm-12">
<div class="footer-box">
<h2 class="title-bold-light title-bar-left text-uppercase">Popular Categories</h2>
<ul class="popular-categories">
<li>
<a href="#">Gadgets
<span>15</span>
</a>
</li>
<li>
<a href="#">Architecture
<span>10</span>
</a>
</li>
<li>
<a href="#">New look 2017
<span>14</span>
</a>
</li>
<li>
<a href="#">Reviews
<span>13</span>
</a>
</li>
<li>
<a href="#">Mobile and Phones
<span>19</span>
</a>
</li>
<li>
<a href="#">Recipes
<span>26</span>
</a>
</li>
<li>
<a href="#">Decorating
<span>21</span>
</a>
</li>
<li>
<a href="#">IStreet fashion
<span>09</span>
</a>
</li>
</ul>
</div>
</div>
<div class="col-xl-4 col-lg-5 col-md-12 col-sm-12">
<div class="footer-box">
<h2 class="title-bold-light title-bar-left text-uppercase">Post Gallery</h2>
<ul class="post-gallery shine-hover ">
<li>
<a href="gallery-style1.html">
<figure>
<img src="Public/client/img/footer/post4.jpg" alt="post" class="img-fluid">
</figure>
</a>
</li>
<li>
<a href="gallery-style2.html">
<figure>
<img src="Public/client/img/footer/post5.jpg" alt="post" class="img-fluid">
</figure>
</a>
</li>
<li>
<a href="gallery-style1.html">
<figure>
<img src="Public/client/img/footer/post6.jpg" alt="post" class="img-fluid">
</figure>
</a>
</li>
<li>
<a href="gallery-style2.html">
<figure>
<img src="Public/client/img/footer/post7.jpg" alt="post" class="img-fluid">
</figure>
</a>
</li>
<li>
<a href="gallery-style1.html">
<figure>
<img src="Public/client/img/footer/post8.jpg" alt="post" class="img-fluid">
</figure>
</a>
</li>
<li>
<a href="gallery-style2.html">
<figure>
<img src="Public/client/img/footer/post9.jpg" alt="post" class="img-fluid">
</figure>
</a>
</li>
<li>
<a href="gallery-style1.html">
<figure>
<img src="Public/client/img/footer/post10.jpg" alt="post" class="img-fluid">
</figure>
</a>
</li>
<li>
<a href="gallery-style2.html">
<figure>
<img src="Public/client/img/footer/post11.jpg" alt="post" class="img-fluid">
</figure>
</a>
</li>
<li>
<a href="gallery-style1.html">
<figure>
<img src="Public/client/img/footer/post12.jpg" alt="post" class="img-fluid">
</figure>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="footer-area-bottom">
<div class="container">
<div class="row">
<div class="col-12 text-center">
<a href="index.html" class="footer-logo img-fluid">
<img src="Public/client/img/logo.png" alt="logo" class="img-fluid">
</a>
<ul class="footer-social">
<li>
<a href="#" title="facebook">
<i class="fa fa-facebook" aria-hidden="true"></i>
</a>
</li>
<li>
<a href="#" title="twitter">
<i class="fa fa-twitter" aria-hidden="true"></i>
</a>
</li>
<li>
<a href="#" title="google-plus">
<i class="fa fa-google-plus" aria-hidden="true"></i>
</a>
</li>
<li>
<a href="#" title="linkedin">
<i class="fa fa-linkedin" aria-hidden="true"></i>
</a>
</li>
<li>
<a href="#" title="pinterest">
<i class="fa fa-pinterest" aria-hidden="true"></i>
</a>
</li>
<li>
<a href="#" title="rss">
<i class="fa fa-rss" aria-hidden="true"></i>
</a>
</li>
<li>
<a href="#" title="vimeo">
<i class="fa fa-vimeo" aria-hidden="true"></i>
</a>
</li>
</ul>
<p>© 2017 newsedge Designed by RadiusTheme. All Rights Reserved</p>
</div>
</div>
</div>
</div>
</footer>
<!-- Footer Area End Here -->
<!-- Offcanvas Menu Start -->
<div id="offcanvas-body-wrapper" class="offcanvas-body-wrapper">
<div id="offcanvas-nav-close" class="offcanvas-nav-close offcanvas-menu-btn">
<a href="#" class="menu-times re-point">
<span></span>
<span></span>
</a>
</div>
<div class="offcanvas-main-body">
<ul id="accordion" class="offcanvas-nav panel-group">
<li class="panel panel-default">
<div class="panel-heading">
<a aria-expanded="false" class="accordion-toggle collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseOne">
<i class="fa fa-home" aria-hidden="true"></i>Home Pages</a>
</div>
<div aria-expanded="false" id="collapseOne" role="tabpanel" class="panel-collapse collapse">
<div class="panel-body">
<ul class="offcanvas-sub-nav">
<li>
<a href="index.html">Home 1</a>
</li>
<li>
<a href="index2.html">Home 2</a>
</li>
<li>
<a href="index3.html">Home 3</a>
</li>
<li>
<a href="index4.html">Home 4</a>
</li>
<li>
<a href="index5.html">Home 5</a>
</li>
<li>
<a href="index6.html">Home 6</a>
</li>
<li>
<a href="index7.html">Home 7</a>
</li>
</ul>
</div>
</div>
</li>
<li>
<a href="author-post.html">
<i class="fa fa-user" aria-hidden="true"></i>Author Post Page</a>
</li>
<li class="panel panel-default">
<div class="panel-heading">
<a aria-expanded="false" class="accordion-toggle collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">
<i class="fa fa-file-text" aria-hidden="true"></i>Post Pages</a>
</div>
<div aria-expanded="false" id="collapseTwo" role="tabpanel" class="panel-collapse collapse">
<div class="panel-body">
<ul class="offcanvas-sub-nav">
<li>
<a href="post-style-1.html">Post Style 1</a>
</li>
<li>
<a href="post-style-2.html">Post Style 2</a>
</li>
<li>
<a href="post-style-3.html">Post Style 3</a>
</li>
<li>
<a href="post-style-4.html">Post Style 4</a>
</li>
</ul>
</div>
</div>
</li>
<li class="panel panel-default">
<div class="panel-heading">
<a aria-expanded="false" class="accordion-toggle collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree">
<i class="fa fa-info-circle" aria-hidden="true"></i>News Details Pages</a>
</div>
<div aria-expanded="false" id="collapseThree" role="tabpanel" class="panel-collapse collapse">
<div class="panel-body">
<ul class="offcanvas-sub-nav">
<li>
<a href="single-news-1.html">News Details 1</a>
</li>
<li>
<a href="single-news-2.html">News Details 2</a>
</li>
<li>
<a href="single-news-3.html">News Details 3</a>
</li>
</ul>
</div>
</div>
</li>
<li>
<a href="archive.html">
<i class="fa fa-archive" aria-hidden="true"></i>Archive Page</a>
</li>
<li class="panel panel-default">
<div class="panel-heading">
<a aria-expanded="false" class="accordion-toggle collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseFour">
<i class="fa fa-picture-o" aria-hidden="true"></i>Gallery Pages</a>
</div>
<div aria-expanded="false" id="collapseFour" role="tabpanel" class="panel-collapse collapse">
<div class="panel-body">
<ul class="offcanvas-sub-nav">
<li>
<a href="gallery-style-1.html">Gallery Style 1</a>
</li>
<li>
<a href="gallery-style-2.html">Gallery Style 2</a>
</li>
</ul>
</div>
</div>
</li>
<li>
<a href="404.html">
<i class="fa fa-exclamation-triangle" aria-hidden="true"></i>404 Error Page</a>
</li>
<li>
<a href="contact.html">
<i class="fa fa-phone" aria-hidden="true"></i>Contact Page</a>
</li>
</ul>
</div>
</div>
<!-- Offcanvas Menu End -->
</div>
<!-- Wrapper End -->
<!-- jquery-->
<script src="Public/client/js/jquery-2.2.4.min.js" type="text/javascript"></script>
<!-- Plugins js -->
<script src="Public/client/js/plugins.js" type="text/javascript"></script>
<!-- Popper js -->
<script src="Public/client/js/popper.js" type="text/javascript"></script>
<!-- Bootstrap js -->
<script src="Public/client/js/bootstrap.min.js" type="text/javascript"></script>
<!-- WOW JS -->
<script src="Public/client/js/wow.min.js"></script>
<!-- Owl Cauosel JS -->
<script src="Public/client/vendor/OwlCarousel/owl.carousel.min.js" type="text/javascript"></script>
<!-- Meanmenu Js -->
<script src="Public/client/js/jquery.meanmenu.min.js" type="text/javascript"></script>
<!-- Srollup js -->
<script src="Public/client/js/jquery.scrollUp.min.js" type="text/javascript"></script>
<!-- jquery.counterup js -->
<script src="Public/client/js/jquery.counterup.min.js"></script>
<script src="Public/client/js/waypoints.min.js"></script>
<!-- Isotope js -->
<script src="Public/client/js/isotope.pkgd.min.js" type="text/javascript"></script>
<!-- Magnific Popup -->
<script src="Public/client/js/jquery.magnific-popup.min.js"></script>
<!-- Ticker Js -->
<script src="Public/client/js/ticker.js" type="text/javascript"></script>
<!-- Custom Js -->
<script src="Public/client/js/main.js" type="text/javascript"></script>
</body>
</html>Sửa file index.php thành:
<?php
require 'Model/Database.php';
$db = new Database();
require 'View/client/layouts/header.php'; /*giao diện header*/
if (isset($_GET['controller'])) {
require '../../Route/admin/web.php'; /*xử lý các request trong Route/web.php*/
} else {
require 'View/client/pages/home.php'; /*require giao diện trang chủ*/
}
require 'View/client/layouts/footer.php'; /*giao diện footer*/
$db->closeDatabase();Giải thích:
- Kiểm tra nếu tồn tại $_GET['controller'] thì ta require Route/web.php - xử lý toàn bộ request trên thanh địa chỉ url, nếu không tồn tại $_GET['controller'] => show giao diện trang chủ.
Tạo file Route/admin/web.php và chèn đoạn code sau:
<?php
$controller = $_GET['controller'];
require('../../Controller/admin/' . $controller . '.php'); /*require controller tương ứng*/
$controller = ucfirst($controller); /*chuyển đổi chữ cái đầu tiên của chuỗi thành chữ hoa */
$request = new $controller; /*khởi tạo một class controller tương ứng với biến $controller*/Tiếp tục ta tạo thêm thư mục Route và file web.php

Chèn đoạn sau vào file web.php:
<?php
$controller = $_GET['controller'];
require('Controller/' . $controller . '.php'); /*require controller tương ứng*/
$controller = ucfirst($controller); /*chuyển đổi chữ cái đầu tiên của chuỗi thành chữ hoa */
$request = new $controller; /*khởi tạo một class controller tương ứng với biến $controller*/Giải thích:
- Trong file web.php này sẽ nhận request từ thanh địa chỉ url và xử lý trong các controller tương ứng.
- Chú ý: đặt tên class trong Controller giống với giá trị $_GET['controller'] và viết hoa chữ cái đầu.
- Ví dụ: $_GET['controller'] = 'category', class sẽ đặt tên là Category.
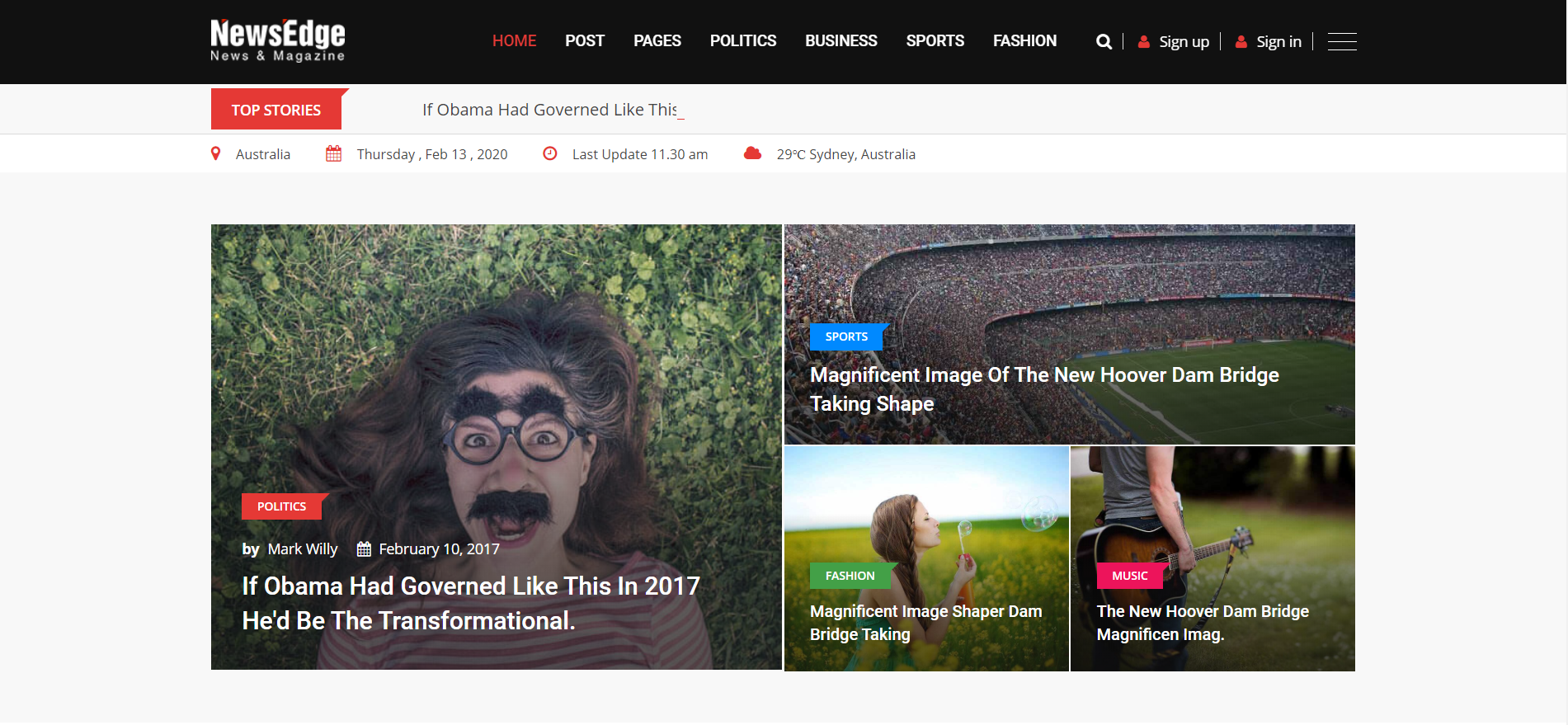
Cuối cùng tiến hành chạy thử chương trình theo đường dẫn: http://localhost/blog/ được kết quả như hình:

3) Làm chức năng đăng ký
Do form đăng ký để ở header vì vậy ta sẽ require file header.php trong controller.
Thay đổi dòng code:
require 'View/client/layouts/header.php'; /*giao diện header*/Thành:
require('Controller/client/header.php');Tạo thêm thư mục client nằm trong thư mục Controller. Trong thư mục client tạo file header.php.
Tiếp theo bạn viết hàm đăng ký và kiểm tra trùng username trong file Model/client/UserModel.php:
<?php
class UserModel extends Database{
protected $db;
public function __construct()
{
$this->db = new Database();
$this->db->connect();
}
public function signup($username, $password, $fullName)
{
$sql = "INSERT INTO users (username, password, full_name)
VALUES ('$username', '$password', '$fullName')";
$this->db->conn->query($sql);
}
public function checkExists($username) {
$sql = "SELECT * FROM users WHERE username = '$username'";
$result = $this->db->conn->query($sql);
return $result;
}
}Sau khi viết hàm signup xong, chúng ta bắt đầu viết code cho file Controller/client/header.php:
<?php
class Header {
public function __construct()
{
require('Model/client/UserModel.php');
$userModel = new UserModel();
$error = $this->signUp($userModel);
require('View/client/layouts/header.php');
}
public function signUp($userModel) {
$username = $password = $fullName = NULL;
$error = array();
$error['username'] = $error['password'] = $error['full_name'] = $error['username_exist'] = NULL;
if (isset($_POST['signup'])) {
if (empty($_POST['username'])) {
$error['username'] = '* Cần điền tên đăng nhập';
} else {
$username = $_POST['username'];
}
if (empty($_POST['password'])) {
$error['password'] = '* Cần điền mật khẩu';
} else {
$password = md5(md5($_POST['password']));
}
if (empty($_POST['full_name'])) {
$error['full_name'] = '* Cần điền họ tên';
} else {
$fullName = $_POST['full_name'];
}
if ($username && $password && $fullName) {
$check = $userModel->checkExists($username);
if ($check->num_rows > 0) {
$error['username_exist'] = '* Tên đăng nhập đã bị trùng';
} else {
$userModel->signup($username, $password, $fullName);
echo "<script>alert('đăng ký thành công')</script>";
}
}
}
return $error;
}
}
$header = new Header();Cuối cùng chúng ta hiển thị lỗi khi không nhập đầy đủ thông tin, chèn đoạn code sau vào file
View/client/layouts/header.php (sau dòng ).
<?php
if (isset($error['username'])) {?>
<div class="alert alert-danger" style="top: 155px; position: absolute; z-index: 5; width: auto; right: 0px;" role="alert">
<?php echo $error['username']?>
</div>
<?php } else if (isset($error['password'])) {?>
<div class="alert alert-danger" style="top: 155px; position: absolute; z-index: 5; width: auto; right: 0px;" role="alert">
<?=$error['password']?>
</div>
<?php } else if (isset($error['full_name'])) {?>
<div class="alert alert-danger" style="top: 155px; position: absolute; z-index: 5; width: auto; right: 0px;" role="alert">
<?=$error['full_name']?>
</div>
<?php } else if (isset($error['username_exist'])) {?>
<div class="alert alert-danger" style="top: 155px; position: absolute; z-index: 5; width: auto; right: 0px;" role="alert">
<?=$error['username_exist']?>
</div>
<?php }
?>Như vậy mình đã hướng dẫn xong chức năng đăng ký, có vấn đề gì không hiểu thì các bạn có thể để lại comment để được giải đáp. Chúc các bạn thành công!.

