Bài 11: Quản lý giao diện - Module Themes
Module Theme là thành phần quan trọng nhất đối với website. Nơi chứa toàn bộ code liên quan đến giao diện người dùng như các file blade, js, css, ... Nếu dùng framework để viết api thì khi đó theme mới không có tác dụng.
Tương tự như phần module, tất cả theme được sinh ra nằm trong folder themes đã được tạo sẵn khi download NewNet Framework. Theme cũng tương tự như module, được cấu trúc cho chuẩn. Mặc dù giống nhưng vẫn tách ra vì module là để xây dựng chức năng, còn theme để quản lý và phát triển ở mặt giao diện. Chúng ta hạn chế khai báo model các thứ, chỉ lấy dùng. Hoặc khai báo một số route cần thiết.
Cài đặt
Để tạo theme chúng ta chạy lệnh: php artisan cms:theme.create newnet
Vì theme không khai báo model hay controller, vậy nên chúng ta không cần chọn option gì cả.
Lưu ý: không được tạo theme có tên trùng với tên module. Vì cơ chế nạp như nhau, nên khi khao báo tên giống nhau nó sẽ bị override. Lúc này chúng ta không biết được nên không biết lý do vì sao lỗi.

Lúc này theme vẫn chưa được nhận, và phải khai báo. Tương tự như module, ta có thể nạp bằng 2 cách:
Cách 1
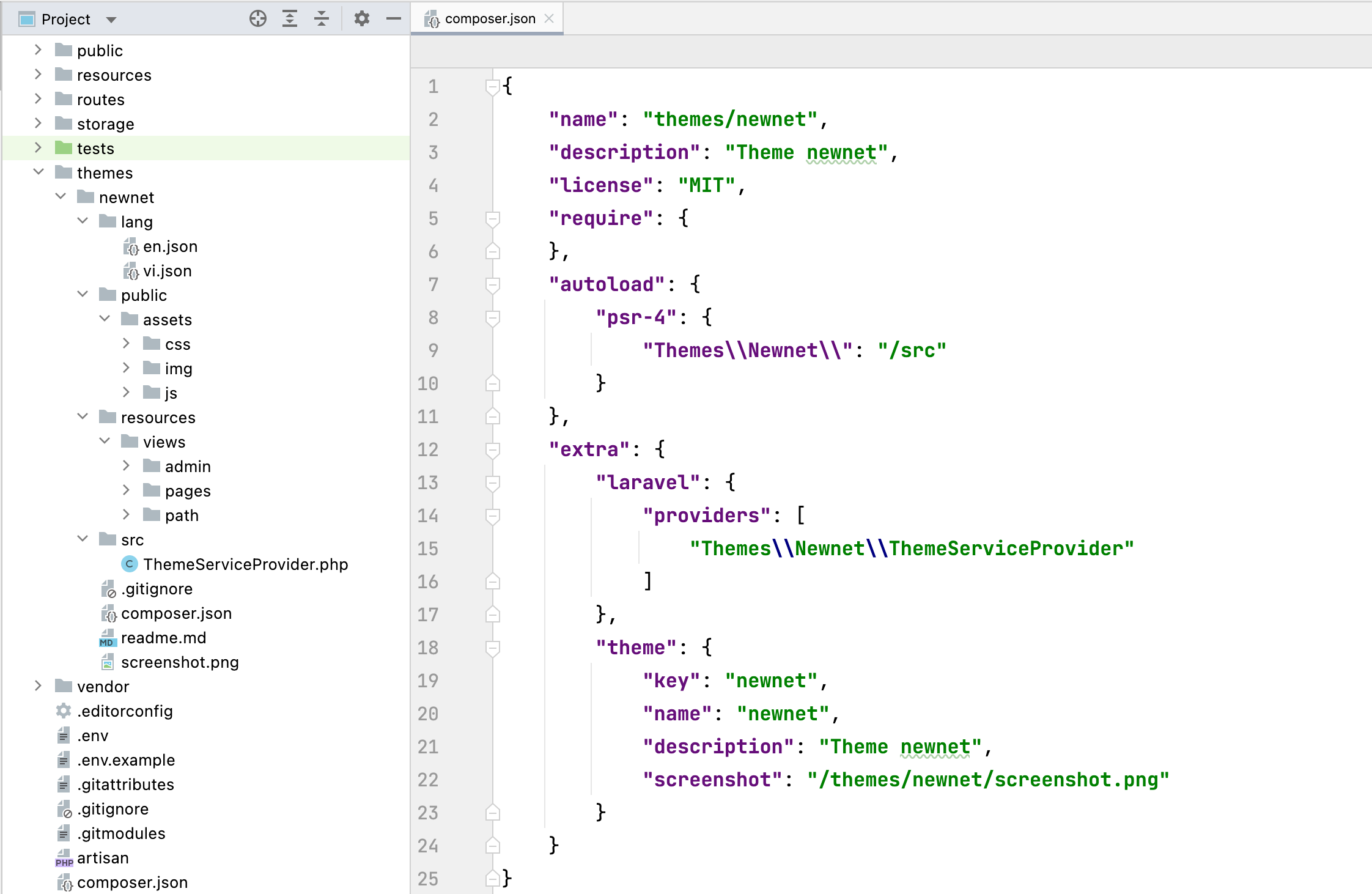
Nạp theme mới được tạo thông qua composer giống như cách nạp module (tại đây). Folder themes đã được khai báo vào file composer nên chúng ta hoàn toàn dùng lệnh. Khai tạo theme, chúng ta có thể thấy file composer.json được sinh ra tương tự như module. Và chúng ta cũng dùng name trong này để cài đặt
composer require themes/newnet
Ưu điểm nó tương tự như phần nạp module.
Cách 2
Cách này đơn giản hơn, chúng ta chỉ cần khai báo trong file môi trường .env
CMS_CURRENT_THEME=newnet
với newnet là tên của theme lúc ta tạo. Và nhược điểm của nó là chậm hơn so với cách 1.
Sau tạo theme, ta chạy lệnh để link phần assets vào public. Khi đó website mới load được các file này.
php artisan cms:theme.link
Sử dụng
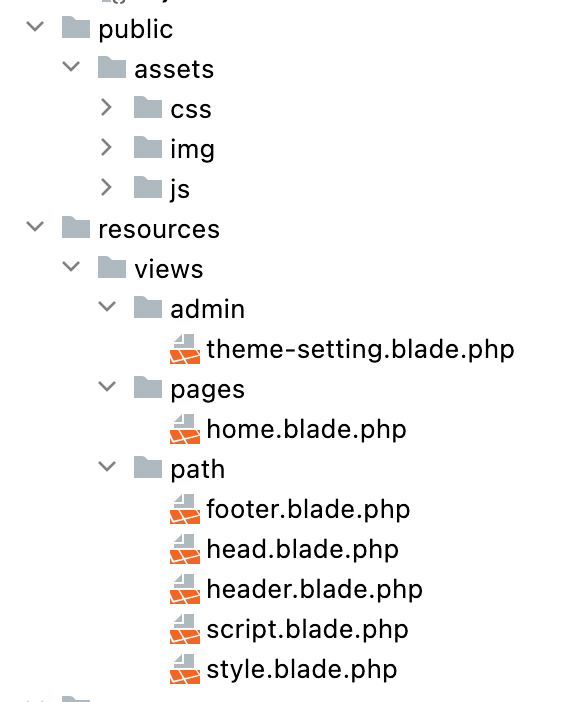
Vì theme là giao diện nên ta chi quan tâm phần field và public thôi:

File path là nơi khai báo các thành phần không thay đổi trong 1 website như các file css, script, icon, header, footer.
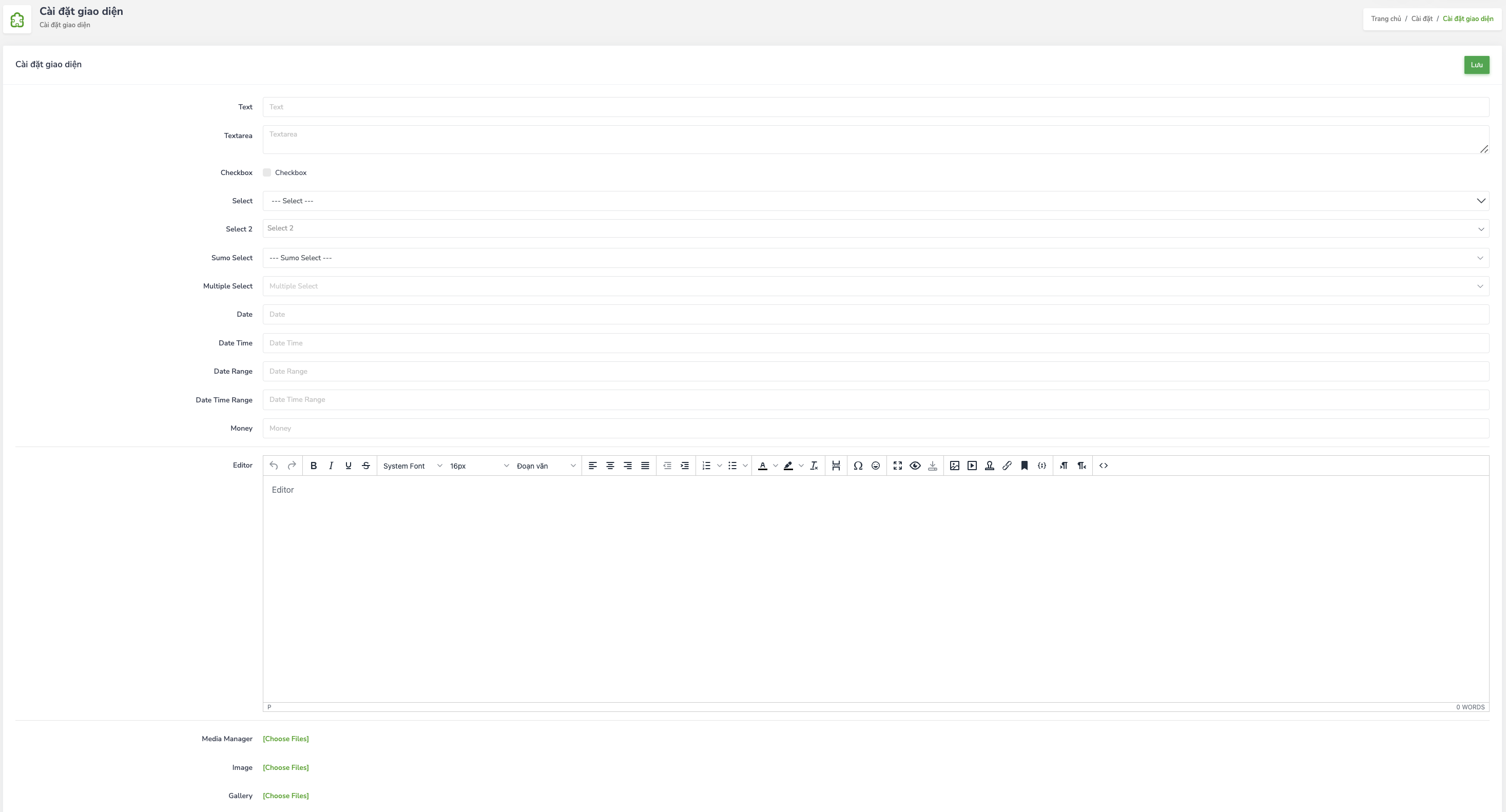
Theme setting dùng để cấu hình các thành phần bên trong website. Tùy vào nhu cầu mà ta khai báo hợp lý. Khi tạo theme, trong phần setting này đã được khai báo sẵn các ví dụ để chúng ta có thể dễ dàng sử dụng. Cái nào không cần thiết có thể comment lại để sau khi có cần, chúng ta khai báo dễ dàng hơn.

tương ứng với các code blade alias:
<div class="form-horizontal">
@input(['name' => 'demo_text', 'label' => __('Text')])
@textarea(['name' => 'demo_textarea', 'label' => __('Textarea')])
@checkbox(['name' => 'demo_checkbox', 'label' => __('Checkbox')])
@select(['name' => 'demo_select', 'label' => __('Select'), 'options' => theme_demo_options()])
@selecth(['name' => 'demo_selecth', 'label' => __('Select 2'), 'options' => theme_demo_options()])
@sumoselect(['name' => 'demo_sumoselect', 'label' => __('Sumo Select'), 'options' => theme_demo_options()])
@sumoselect(['name' => 'demo_select_multiple', 'label' => __('Multiple Select'), 'options' => theme_demo_options(), 'multiple' => true])
@dateinput(['name' => 'demo_dateinput', 'label' => __('Date')])
@datetimeinput(['name' => 'demo_datetimeinput', 'label' => __('Date Time')])
@daterangeinput(['name' => 'demo_daterangeinput', 'label' => __('Date Range')])
@datetimerangeinput(['name' => 'demo_datetimerangeinput', 'label' => __('Date Time Range')])
@input(['name' => 'demo_money', 'label' => __('Money'), 'mask' => 'money'])
<hr>
@editor(['name' => 'demo_editor', 'label' => __('Editor')])
<hr>
@mediamanager(['name' => 'demo_mediamanager', 'label' => __('Media Manager')])
@mediafile(['name' => 'demo_image', 'label' => __('Image')])
@gallery(['name' => 'demo_gallery', 'label' => __('Gallery')])
</div>Và cuối cùng là page, tương ứng với các layout của phần page mà chúng ta tạo ra.
Vậy để override các giao diện bên trong module hay trong lib thì phải làm sao. Chúng ta hạn chế chỉnh sửa bên trong module hoặc lib đã tạo trước đó. Để override các bạn cần hiểu cơ chế nạp của laravel như nào. Khi cài đặt NewNet Framework, đã cài đặt sẵn debugbar nhưng bị disable.
Đầu tiên cần enable nó lên. Khai báo trong file môi trường .env
DEBUGBAR_ENABLED=true
Khi này ta load lại trang. Giao diện chúng ta sẽ override nhiều nhất chính là phần đăng nhập. Vì hầu hết các trang có sử dụng chức năng này đều có giao diện đẹp hơn. Do module chỉ chứa giao diện mặt định sử dụng bootstrap thôi. Nhưng hiện tại chúng ta mới tìm hiểu được module CMS nên chúng ta sẽ tìm cách override giao diện chi tiết bài viết.
Tạo một bài viết bất kì và đi đến đường dẫn của nó. Tạo đơn giản thôi


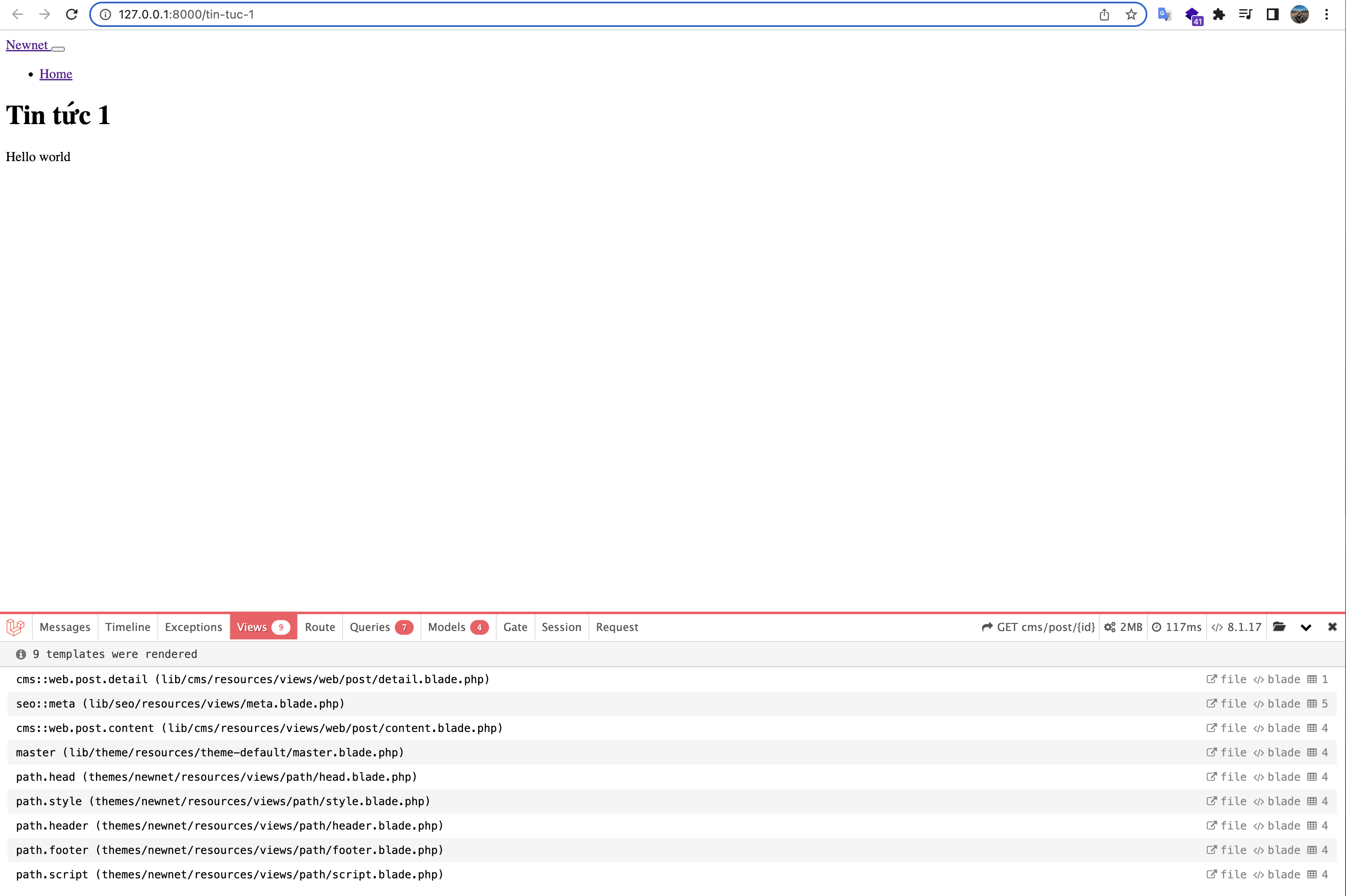
Bấm vào icon kế bên tiêu đề tin tức 1 sẽ mở ra trang chi tiết. Khi nào ta bấm chọn vào logo laravel ở góc dưới bên trái màn hình. Đây chính là giao diện debugbar:

Tại tab view, ta có thể thấy các file blade được sử dụng. Chúng ta chỉ để ý đến cms, dòng đầu tiên - cái mà ta sẽ override, còn các file khác cứ kệ thôi.
Bên trong ngoặc là đường dẫn thực tế của file. Cái chúng ta quan tâm là phía trước đó cms::web.post.content. Ta sẽ override file dựa vào cái này. Vì file detail.blade.php chứa các khai báo liên quan tới phần chung như header, footer nên ta sẽ không cần override nó. Cái chúng ta quan tâm là nội dung, nên ta sẽ override file content.blade.php.

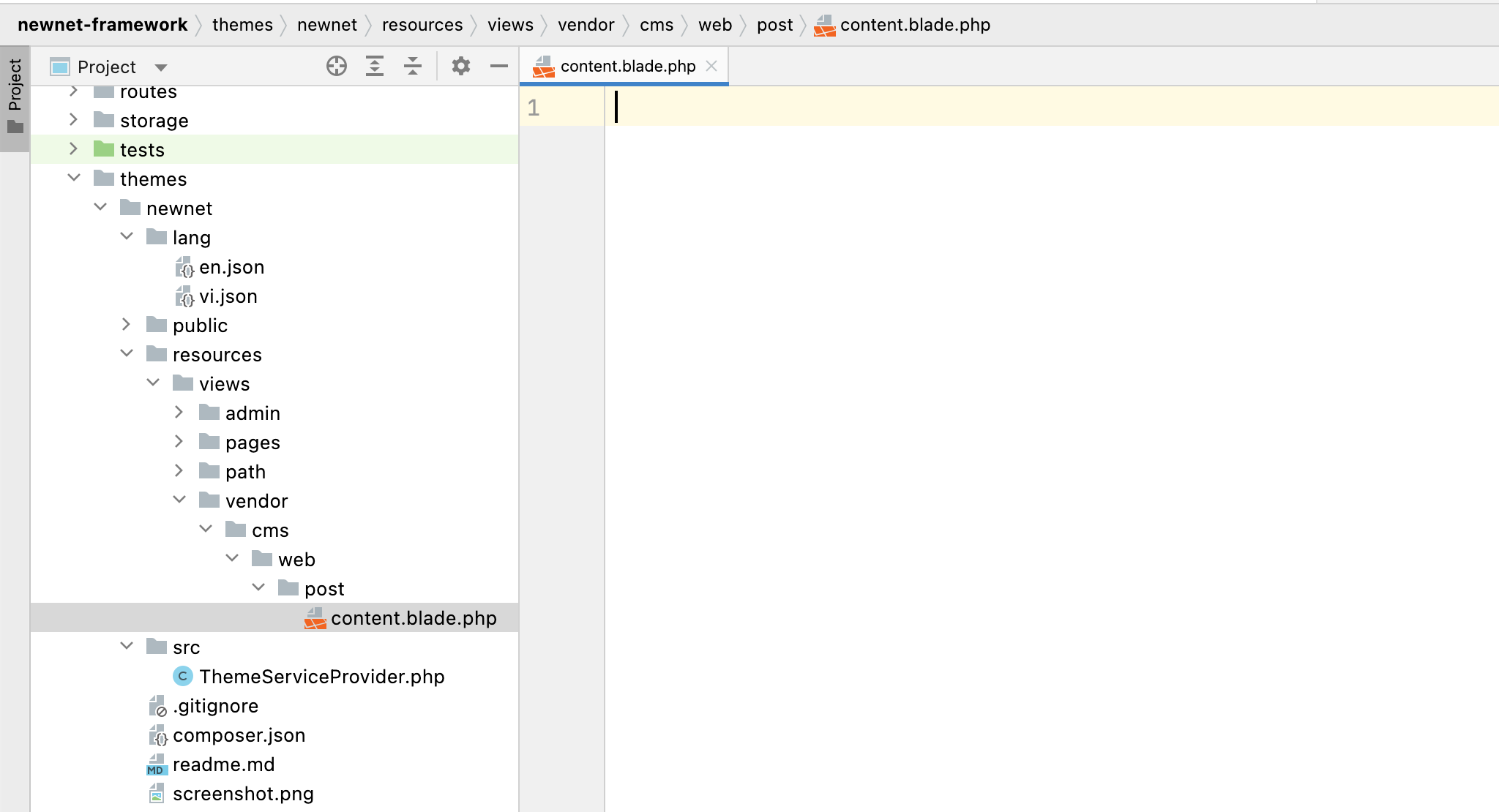
Đầu tiên ta tạo folder vendor bên trong phần views của theme vừa tạo. Phần vendor này là mặc định, lúc nào các file override cũng được khai báo bên trong này.
Tiếp theo ta tạo lần lượt các folder cms bên trong vendor, web bên trong cms và cuối cùng là folder post bên trong web. Do content là file gốc được khai báo bên trong module cms, nên ta sẽ tạo lại nó bên trong thư mục post, sao có cấu trúc mới này y chang với module sử dụng nó.
Khi này ta sẽ có cấu trúc như sau:

Ta reload lại trang chi tiết, lúc này không thấy nội dung của bài viết nữa là ngon lành.
Trong phần này chỉ quan tâm theme_url($path), để khai báo các thành phần assets.
<link rel="stylesheet" href="{{ theme_url('css/style.css?v=1') }}">

