Web Application là gì? Thông tin về Web Application từ A – Z
1. Web Application là gì?
Để có thể hiểu rõ được Web Application trước hết bạn cần nắm khái niệm cơ bản. Đây là điều vô cùng quan trọng để bạn dễ phân biệt với website hay các hình thức khác. Vậy bản chất bạn đã hiểu web application là gì?
-

Tìm hiểu khái niệm Web Application
Thực tế bạn có thể hiểu đây là một ứng dụng web lưu trữ trên sever từ xa. Trình ứng dụng được phân phối qua Internet nhờ vào các giao diện trình duyệt. Nói một cách cụ thể hơn là ứng dụng chạy trên website sử dụng trình duyệt và công nghệ web để thực hiện thao tác trực tiếp qua Internet. Các web này có sự tương tác, cho phép người dùng nhận, nhập hay thực hiện thao tác dữ liệu.
Web App ra đời có thể được thực hiện cho nhiều mục đích khác nhau. Hơn nữa sản phẩm còn còn phù hợp sử dụng từ tổ chức lớn nhỏ cho tới các cá nhân khác nhau. Các web App điển hình bạn có thể biết như:
- Web bán hàng online
- Phần mềm
- Web chỉnh sửa
- Các trang mạng xã hội
- Các trang thương mại điện tử
- Phần mềm quản lý nhà trọ
- ….
Tại đó, mọi người có thể tìm kiếm tương tác, chia sẻ, đăng tin và thực hiện các thao tác đặc thù mà Web App cung cấp.
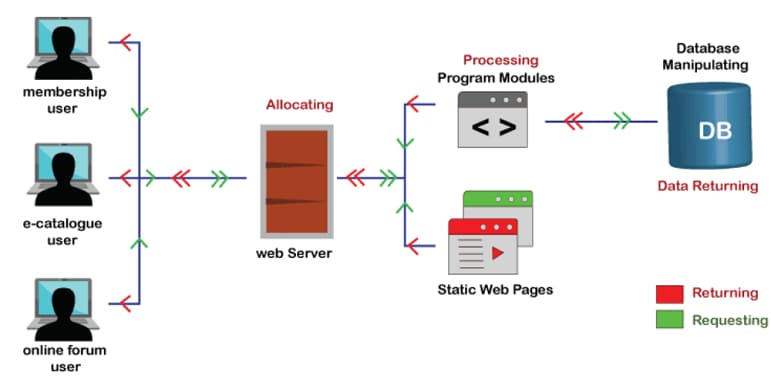
2. Cơ chế hoạt động của Web Application
Web Application đa phần được mã hóa bằng ngôn ngữ mà trình duyệt hỗ trợ Trong đó điển hình như JavaScript hay HTML. Bởi vì những ngôn ngữ này đều dựa vào trình duyệt để để Render. Một số ứng dụng động xe được yêu cầu xử lý thông qua máy chủ riêng phần còn lại thì không cần xử lý ở máy chủ.Dưới đây là cơ chế hoạt động của web App bạn hãy bỏ túi cho mình để quá trình sử dụng được thuận tiện.
-

Mô phỏng cơ chế hoạt động của Web App
- Người dùng sử dụng internet tiến hành kích hoạt yêu cầu đến máy chủ web. Quá trình thực hiện thông qua User interface của ứng dụng hoặc thông qua trình duyệt web.
- Sau đó web server sẽ tiến hành chuyển tiếp yêu cầu này đến Web App Server thích hợp
- Máy chủ thử dụng web App bắt đầu thực hiện các thao tác nghiệp vụ được yêu cầu. Trong đó ví dụ như truy vấn cơ sở dữ liệu, xử lý các dữ liệu,.... Sau đó kiến tạo nên kết quả cho dữ liệu đã được yêu cầu.
- Một khi có được kết quả máy chủ ứng dụng web App sẽ gửi đến máy chủ web. Bao gồm các thông tin yêu cầu hay dữ liệu đã được tiến hành xử lý.
- Cuối cùng web server sẽ phản hồi lại khách hàng cụ thể những thông tin đã được yêu cầu ban đầu. Và các thông tin này sẽ xuất hiện trên màn hình của người dùng giúp người dùng giải đáp thắc mắc hiệu quả.
3. Vì sao nên sử dụng Web Application?
Theo như thống kê cho thấy hiện nay Web Application đang là xu thế sử dụng của các doanh nghiệp. Tất nhiên không phải bỗng dưng sản phẩm loại được ưa chuộng như vậy. Trong đó bản chất là vì Web App mang đến rất nhiều lợi ích thiết thực một khi sử dụng. Cụ thể là:
Web App hỗ trợ vận hành trên nhiều nền tảng khác nhau
Một trong những ưu điểm đáng chú ý của Web App đó chính là có thể sử dụng trên hầu hết trình duyệt. Sản phẩm còn có thể hoạt động thống nhất trên mọi hệ điều hành bất kể là bản cập nhật hay phiên bản đang được sử dụng. Điều này đã phần nào giải quyết được vấn đề nhất quán cho mọi người dùng.
-

Web App mang đến rất nhiều lợi ích khi sử dụng
Mang đến sự linh hoạt trong quá trình sử dụng
Một điều tuyệt vời mà Web Application chinh phục các doanh nghiệp đó là sự linh hoạt khi sử dụng. Bởi lẽ các Web App có thể tương tác với khách hàng mọi lúc mọi nơi. Chỉ cần có Internet là hoàn toàn có thể truy cập các ứng dụng web ở bất kỳ đâu.
Hoàn toàn đảm bảo tính an toàn
Một khi bạn yêu cầu nhiều quy trình hơn diễn ra đồng thời phần mềm dựa trên web của bạn hoàn toàn có thể tạo điều kiện thuận lợi để vận hành. Trong trường hợp sự cố xảy ra các máy chủ có thể được thay thế mà không ảnh hưởng đến toàn bộ hệ điều hành.
Tiết kiệm chi phí tối đa cho người dùng lẫn doanh nghiệp
Web App bổ trợ tính năng quản lý vận hành. Vậy nên doanh nghiệp khi sử dụng có thể tiết kiệm được cho mình rất nhiều chi phí liên quan. Ví dụ như trước đây công ty sẽ mất khoản lớn cho việc phân tích dữ liệu, đưa ra các chiến lược Marketing thì đầy chỉ cần một thao tác trên web App là đủ. Các quản trị viên hoàn toàn có thể dễ dàng đề xuất các phương án hỗ trợ marketing chính xác.
-

Ứng dụng Web App giúp doanh nghiệp giảm thiểu được rất nhiều chi phí
Một số lợi ích khác
- Không cần phải cài đặt Web App lên ổ cứng nên không tác động tới dung lượng máy tính.
- Dù cấu hình các thiết bị công nghệ thấp cũng có thể sử dụng Web App
- Không cần phải mất nhiều thời gian hay gặp rắc rối trong việc đăng ký đăng tải dễ sử dụng như các App thông thường.
-
….
4. Ưu điểm & nhược điểm của Web Application
Mặc dù sở hữu trong mình nhiều lợi ích ấn tượng như vậy tuy nhiên Web Application vẫn có những ưu và nhược điểm cụ thể. Vậy nên bạn hãy tìm hiểu cẩn thận để bỏ túi cho mình những thông tin thiết yếu nhất. Đây cũng là căn cứ để giúp bạn dễ dàng nhận định được liệu có nên sử dụng hay không?
4.1. Ưu điểm
Nhìn chung Web App mang đến rất nhiều ưu điểm cho người dùng khi sử dụng. Bao gồm như:
- Trải nghiệm người dùng tốt. Sản phẩm được thiết kế để mang lại cho người dùng trải nghiệm tốt nhất. Cụ thể là dễ dàng vận hành, tốn kém ít chi phí cho việc làm hệ thống trên web thông qua nhiều nền tảng và kích thước màn hình khác nhau.
- Truy cập linh hoạt ở bất kỳ đâu có Internet
- Đăng nhập an toàn, cải thiện dịch vụ khách hàng bằng quy trình tự động và gây ấn tượng với giao diện hiện đại.
- Chỉ trong vòng ít phút là có thể thiết lập User mới, cung cấp URL, Username và Password.
- Luôn được cập nhật phù hợp cho mọi phiên bản sử dụng
- Web App sở hữu không gian lưu trữ hầu như là vô hạn
- ….
-

Web App sở hữu rất nhiều ưu điểm
4.2. Nhược điểm
Bên cạnh những ưu điểm trên Web App cũng có những hạn chế nhất định. Thực tế đây là điều hiển nhiên bởi vì cái gì cũng có hai mặt của nó. Tuy nhiên nhìn chung những nhược điểm mà Web App mang đến không quá nhiều. Chủ yếu là:
- Mặc dù truy cập bằng Internet 4G và wi-fi thế nhưng nếu vô tình mất kết nối sẽ không thể truy cập được web App.
- Qúa trình hoạt động của web sẽ có tốc độ chậm hơn một khi đem so sánh với các ứng dụng ở server cục bộ.
- Trên thực tế Không phải tất cả web đều sử dụng một trình duyệt. Vậy nên trong quá trình phát triển cần đảm bảo App của mình được hỗ trợ trên nhiều trình duyệt tốt nhất
- Bảo mật sẽ kém an toàn hơn trong Cloud
5. Điểm khác biệt giữa Web App và Website
Thực tế cho thấy ranh giới phân chia sẽ Web Application cùng Website khá mong manh đúng không. Đây cũng là lý do vì sao nhiều người lại nhầm lẫn giữa hai khái niệm này. Tuy nhiên thực tế Web App và Website lại có rất nhiều điểm khác nhau. Vậy để dễ dàng phân biệt dưới đây là bảng so sánh bạn hãy cùng tìm hiểu cẩn thận.
| Tiêu chí so sánh | Web Application | Website |
| Khả năng tương tác | Được thiết kế để tương tác với người dùng | Chỉ chứa nội dung tĩnh |
| Người dùng sử dụng | Không chỉ dừng lại ở việc đọc nội dung mà có thể thao tác dữ liệu | Người dùng chỉ có thể đọc nội dung của Trang mà được thao tác |
| Biên dịch | Web App phải được biên dịch trước khi tiến hành triển khai. Xác thực giúp bảo mật được tài khoản, tránh truy cập trái phép, rò rỉ thông tin dữ liệu | Không cần phải thực hiện biên dịch. |
| Chức năng | Khá phức tạp | Đơn giản |
| Khả năng tương tác | Hoàn toàn có thể tương tác với người dùng | Không thể thực hiện tương tác với người dùng |
| Khả năng trình duyệt | Cao | Cao |
| Khả năng tích hợp | Tích hợp rất phức tạp vì có liên quan đến chức năng phức tạp của ứng dụng web | Có sư tích hợp đơn giản |
| Tính xác thực | Chủ yếu yêu cầu xác thực | Không cân thực hiện yêu cầu xác thực |
6. 4 Ngôn ngữ lập trình chính của Web Application
Web Application về cơ bản sẽ có tới 4 ngôn ngữ chính để sử dụng lập trình. Vậy nên dù như thế nào bạn cũng cần phải hiểu rõ được bốn ngôn ngữ cơ bản này. Cụ thể là:
6.1. Ngôn ngữ Java
Java duy trì tiêu chuẩn viết một lần và hoạt động mọi nơi. Khả năng vận hành của Java có thể chạy trên mạng diện rộng bất chấp hệ điều hành. Vì thế đây được xem là ngôn ngữ lập trình tốt nhất mà các doanh nghiệp nên sử dụng. Tuy nhiên bạn lưu ý Java khác với JavaScript. Ngôn ngữ này thực tế là ngôn ngữ Front - end. Trong đó cú pháp của chúng có phần giống nhau.
-

Ngôn ngữ lập trình Java
6.2. Ngôn ngữ PHP
PHP được xem là ngôn ngữ lập trình hàng đầu thế giới với vị trí được xếp vào Top 6. Điểm mạnh của PHP là có thể dễ dàng tìm nạp dữ liệu từ Database. Thậm chí là còn cho phép nhúng trực tiếp tới HTML để phát triển ứng dụng web.
Bản chất PHP là ngôn ngữ mã nguồn. Vậy nên ngôn ngữ sẽ liên tục phát triển và cải thiện. Tuy nhiên hiện tại nhu cầu sử dụng của nó vẫn còn thấp. dự kiến trong những năm tới có lẽ ta sẽ thấy được sự gia tăng về nhu cầu sử dụng PHP.
6.3. Ngôn ngữ lập trình Python
Ngôn ngữ lập trình tiếp theo mà bạn nên cân nhắc đó chính là Python. Đây được xem là ngôn ngữ linh hoạt nhất với tính linh hoạt mang tới hỗ trợ phát triển ứng dụng. Hơn nữa Python còn đi kèm với các tập lệnh đơn giản, liên kết tới Database hoàn toàn dễ dàng.
Một khi sử dụng Python bạn có thể phát triển được rất nhiều thứ. Đặc biệt Python còn có thể tạo ra một Neural Network cho AI. Đây là một trong những điểm cộng thu hút các doanh nghiệp lớn xem xét sử dụng.
Ngôn ngữ lập trình này còn rất hữu ích cho các nhà phát triển ứng dụng. Bởi lẽ:
- Ngôn ngữ sở hữu một thư viện tiêu chuẩn khổng lồ
- Khả năng tương thích với hệ thống lớn
- Cú pháp thực hiện đơn giản giúp cho việc đọc và thiết kế trở nên dễ dàng hơn.
Tuy nhiên lưu ý Python đã ngừng phát triển vào năm 2020. Vậy nên để sử dụng các nhà phát triển web để chuyển sang Python 3.
-

Ngôn ngữ lập trình Python
6.4. Javascript
Một thực tế cho thấy JavaScript và Python luôn có sự cạnh tranh khốc liệt với nhau. Thế nhưng trong năm qua JavaScript đã luôn duy trì được vị thế hàng đầu một khi nhắc đến việc phát triển ứng dụng doanh nghiệp. Các doanh nghiệp ngày ngay hiện đang tìm kiếm thêm nhiều dịch vụ phát triển giao diện web cho người dùng.
Ưu điểm của JavaScript là hoạt động linh hoạt với cả HTML lẫn CSS để cung cấp các ứng dụng tương tác. Chức năng vận hành của JavaScript vô cùng linh hoạt nên dễ dàng được các công ty ưa chuộng để phát triển trong hầu hết các ngôn ngữ lập trình.
Đây là tổng hợp những thông tin cụ thể kể về Web Application chuẩn từ A tới Z. Hy vọng rằng qua đó bạn sẽ có cái nhìn tổng quan hơn một khi sử dụng Web App. Ngoài ra nếu bạn còn có bất kỳ thắc mắc nào hãy truy cập FPT Cloud để được giải đáp cụ thể.
Nguồn fptcloud.com
CÔNG TY CỔ PHẦN CÔNG NGHỆ NEWNET
Địa chỉ: 20/15 Đường Đặng Thuỳ Trâm, Phường Bình Lợi Trung, TP Hồ Chí Minh
Email: info@newnet.vn
Hotline: 0789 99 4747
Website: https://newnet.vn


