Tốc độ tải trang rất quan trọng vì sao?
- Lượng truy cập vào website: Đơn giản là website của bạn tải chậm sẽ có nguy cơ mất khách truy cập tiềm năng lên tới 40% (theo nghiên cứu của Gomez), hoặc tệ hơn nữa là mất đi người mua hàng.
- Ảnh hưởng đến SERP: Công cụ tìm kiếm chỉ quét trong thời gian ngắn để thu thập kết quả. Nếu website của bạn không tải trong thời gian ngắn đó, bạn sẽ bị bỏ lại phía sau.
- Ảnh hưởng đến SEO: Công cụ tìm kiếm cần đảm bảo độ uy tín cho nên họ sẽ đánh giá thấp các website tải chậm đang ảnh hưởng tới trải nghiệm của người dùng.
Khi sở hữu cho mình website để kinh doanh, bạn cần duy trì hiệu suất website luôn ở mức tốt nhất và ổn định để cung cấp trải nghiệm người dùng tốt nhất có thể. Một trong những cách để làm điều đó dùng công cụ kiểm tra tốc độ website. Hãy cùng NewNet tìm hiểu 10 công cụ kiểm tra tốc độ website miễn phí sau đây nhé.
1. Google PageSpeed Insights: Cung cấp đánh giá về hiệu suất và gợi ý cách cải thiện tốc độ trang web dựa trên các tiêu chí của Google. Truy cập tại: PageSpeed Insights.

2. GTmetrix: Cho phép kiểm tra tốc độ trang web từ nhiều vị trí khác nhau và cung cấp chi tiết về hiệu suất cùng với gợi ý tối ưu hóa. Truy cập tại: GTmetrix.
3. Pingdom: Cung cấp đánh giá về tốc độ và sự theo dõi hiệu suất trang web theo thời gian. Truy cập tại: Pingdom.
4. WebPageTest: Cung cấp kiểm tra tốc độ trang web từ nhiều vị trí khác nhau và hiển thị đồ thị về hiệu suất. Truy cập tại: WebPageTest.
5. Test My Site by Think With Google: Kiểm tra tốc độ trang web trên di động và cung cấp gợi ý tối ưu hóa. Truy cập tại: Test My Site.
6. Uptrends: Cung cấp kiểm tra tốc độ trang web từ nhiều vị trí toàn cầu và theo dõi hiệu suất. Truy cập tại: Uptrends.
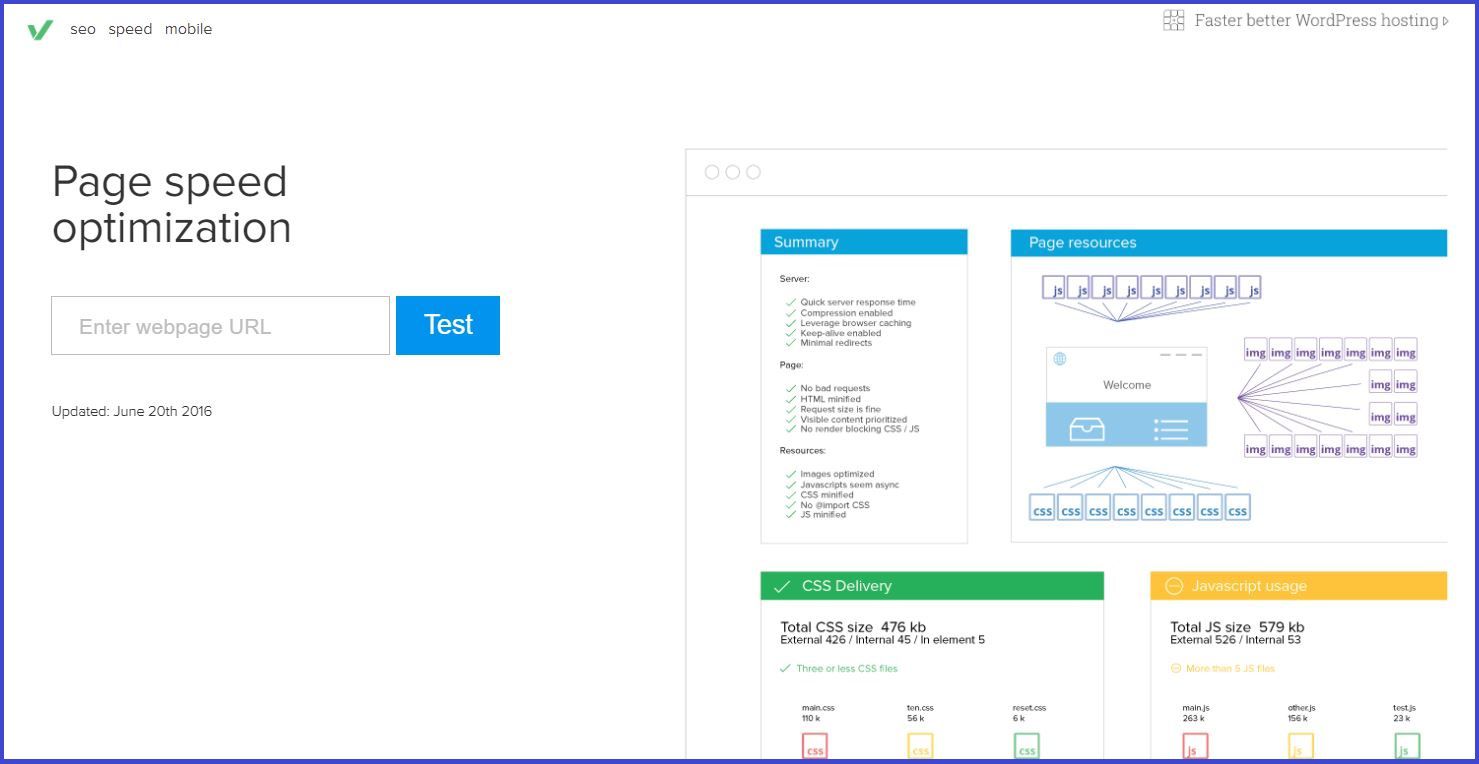
7. Varvy Pagespeed Optimization: Kiểm tra tốc độ và cung cấp gợi ý tối ưu hóa với phương pháp trực quan. Truy cập tại: Varvy Pagespeed Optimization.

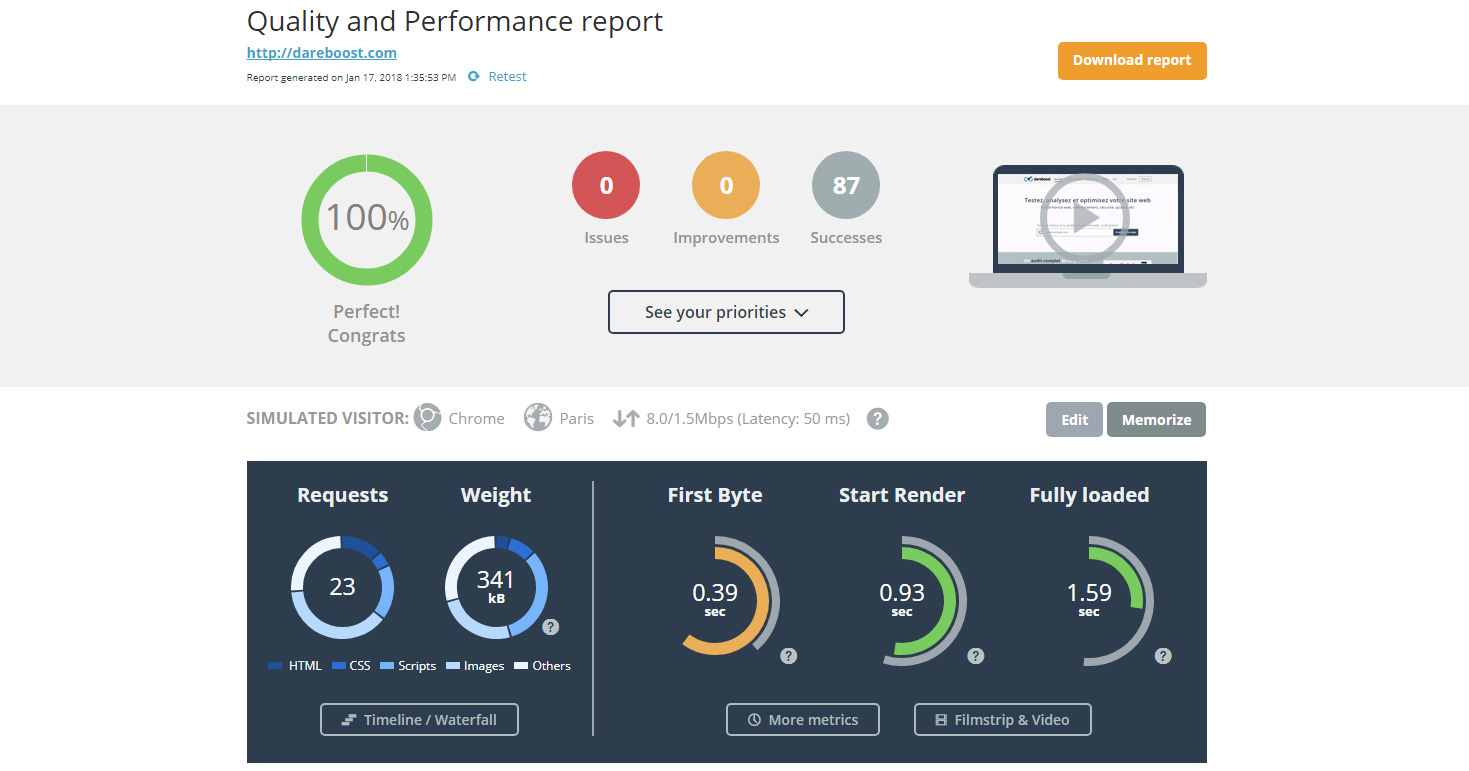
8. DareBoost: Cung cấp kiểm tra tốc độ và hiệu suất trang web kèm theo báo cáo chi tiết. Truy cập tại: DareBoost.

9. YSlow: Phân tích hiệu suất trang web dựa trên các yếu tố khác nhau và đưa ra gợi ý cải thiện. Truy cập tại: YSlow.
10. Website Speed Test by KeyCDN: Kiểm tra tốc độ tải trang và cung cấp thông tin về hiệu suất. Truy cập tại: Website Speed Test.
Mỗi công cụ có điểm mạnh riêng và đều cung cấp cái nhìn khác nhau về hiệu suất của trang web. Để đảm bảo kết quả chính xác, bạn nên thử nghiệm từ nhiều nguồn khác nhau và kết hợp các gợi ý để tối ưu hóa tốc độ trang web của mình. Chúc bạn thành công.
CÔNG TY CỔ PHẦN CÔNG NGHỆ NEWNET
Địa chỉ: 20/15 Đường Đặng Thuỳ Trâm, Phường Bình Lợi Trung, TP Hồ Chí Minh
Email: info@newnet.vn
Hotline: 0789 99 4747
Website: https://newnet.vn

