Tìm hiểu tổng quan về JavaScript, JavaScript là gì? JavaScript có vai trò gì trong thiết kế website? Sử dụng JavaScript thì có những ưu điểm nào vượt trội không? Hãy cùng Newnet tìm hiểu nhé!
1. Javascript là gì?
Javascript (viết tắt là JS) là một ngôn ngữ lập trình kịch bản (script) dựa vào các đối tượng có sẵn hoặc do lập trình viên (programmer) tự định nghĩa, ngày nay javascript được sử dụng rất phổ biến và được hầu hết các trình duyệt hỗ trợ
JavaScript nên được bao gồm trong một tài liệu HTML cho việc mã hóa để được thông dịch bởi trình duyệt. JS được tích hợp và nhúng trong HTML giúp website sống động hơn vì nó cho phép kiểm soát các hành vi của trang web tốt hơn so với khi chỉ sử dụng mỗi HTML.

JS được sử dụng rất rộng rãi và linh hoạt, từ các slideshow trên website tới các pop-up quảng cáo hay những form điền thông tin, bản đồ tương tác, tính năng tự động điền, những đồ họa 2D, 3D,... trên website. Đây là lớp thứ ba của công nghệ web tiêu chuẩn sau HTML và CSS
- HTML: ngôn ngữ đánh dấu để tạo cấu trúc và bố cục nội dung website
- CSS: ngôn ngữ định kiểu đoạn tầng để áp dụng kiểu dáng cho nội dung HTML
- JavaScript: ngôn ngữ kịch bản cho phép tạo nội dung động, kiểm soát đa phương tiện, hình ảnh động và hầu hết mọi thứ khác.
Có thể định nghĩa JavaScript như sau:
- JavaScript là một ngôn ngữ chương trình thông dịch, nhẹ.
- Được thiết kế để tạo các ứng dụng mạng trung tâm.
- Bổ sung và tích hợp với Java.
- Bổ sung và tích hợp với HTML.
- Mở và đa nền tảng.
- Client-side JavaScript (Ngôn ngữ lập trình phía người dùng, không phải phía máy chủ).
Ngôn ngữ lập trình phía người dùng có nghĩa là JS được sử dụng để tạo ra các chương trình tương tác ở phía người dùng hoặc nắm bắt các hành động được khởi tạo từ người sử dụng như nhấp chuột, điều hướng link,...
2. Ví dụ về JS
Đầu tiên, đi đến trang web thử nghiệm và tạo một thư mục mới tên là 'scripts' (mà không có dấu nháy). Sau đó, trong thư mục scripts mà bạn vừa tạo, hãy thêm một tệp mới với tên là main.js. Lưu nó vào thư mục <scripts>
Tiếp theo, trong tệp index.html thêm phần tử sau trên một dòng mới trước thẻ đóng </body>:

Điều này là cơ bản giống như việc thêm đường dẫn phần tử cho CSS, nó có thể có tác động tới mã code HTML (cùng với CSS và bất kỳ điều gì khác trên trang).
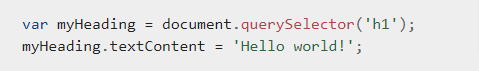
Thêm đoạn mã sau vào tệp main.js:

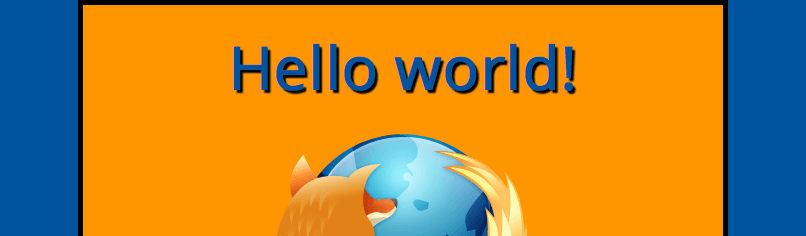
Cuối cùng, để chắc chắn tập tin HTML và JavaScript đã được lưu. Bạn sẽ phải thấy nội dung sau trên trình duyêt:

Lưu ý: Lý do chúng ta đặt thẻ <script> (en-US) gần cuối tập tin HTML là để nội dung HTML được tải xuống trước và hiển thị trước, còn nếu tập tin JavaScript được tải trước, code trong JavaScript được thực thi trong khi HTML chưa được tải xuống. JavaScript sẽ chạy không đúng. Cho nên cách an toàn nhất là chúng ta đặt JavaScript ở cuối tập tin HTML.
Chúng ta thấy dòng tiêu đề bây giờ đã được đổi thành "Hello world!" bằng dòng lệnh JavaScript. Bạn đã làm được điều này bằng cách gọi hàm querySelector() (en-US) để lấy tham chiếu đến tiêu đề và lưu nó vào biến myHeading.
Việc này tương tự như cách chúng ta dùng CSS selectors. Khi cần làm thực hiện điều gì trên một phần tử, trước tiên chúng ta cần tham chiếu đến nó trước.
Sau đó, bạn gán giá trị của thuộc tính textContent (en-US) của biến myHeading thành "Hello world!".
3. Đặt thẻ JS ở đâu?
Có ba cách đặt thẻ script thường được sử dụng dưới đây:
Internal – viết trong file html hiện tại
Thông thường, bạn có thể viết những đoạn mã Javascript trên phần head. Tuy nhiên, đó cũng không phải là điều kiện bắt buộc. Vì vậy bạn có thể đặt ở bất kỳ đâu tùy thích miễn là được bao lại bằng thẻ script.
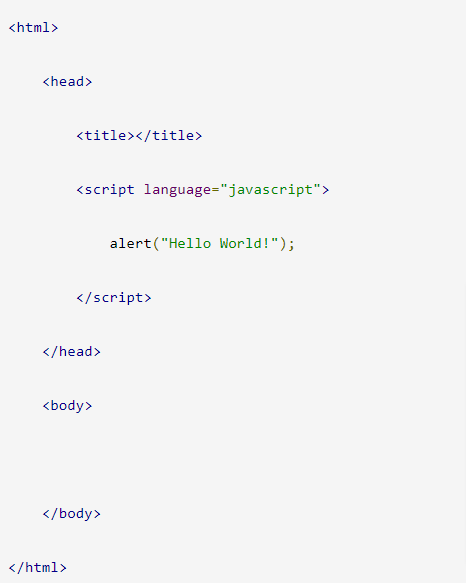
Ví dụ: Đặt trong thẻ head

External – viết ra một file js khác rồi import vào
Bạn có thể viết những đoạn mã Javascript ở một file có phần mở rộng là .js, sau đó dùng thẻ script để import vào. Lúc này bên trong file demo.js bạn không đặt thẻ scirpt. Vì nhờ vào đuôi .js, trình duyệt sẽ tự nhận đây là file chứa mã Javascript.
Ví dụ:
![]()
Inline – viết trực tiếp trong thẻ HTML:
Với Inline, bạn sẽ viết những đoạn mã Javascript trực tiếp trong thẻ HTML. Ví dụ bên dưới viết dưới dạng inline vì đoạn mã alert(1) được đặt trong sự kiện onclick của thẻ button.
Ví dụ:
![]()
4. Viết chương trình JavaScript đầu tiên của mình
Trước khi thực hành, hãy đảm bảo rằng bạn có thể sử dụng một phần mềm viết code bất kỳ để viết mã Javascript.
Bước 1:
Tạo một file index.html và lưu tại bất kì vị trí nào với phần mở rộng là .html. Mở file bằng Notepad++ rồi gõ nội dung sau:

Chạy lên bằng Firefox hoặc Chrome bạn thấy xuất hiện một button
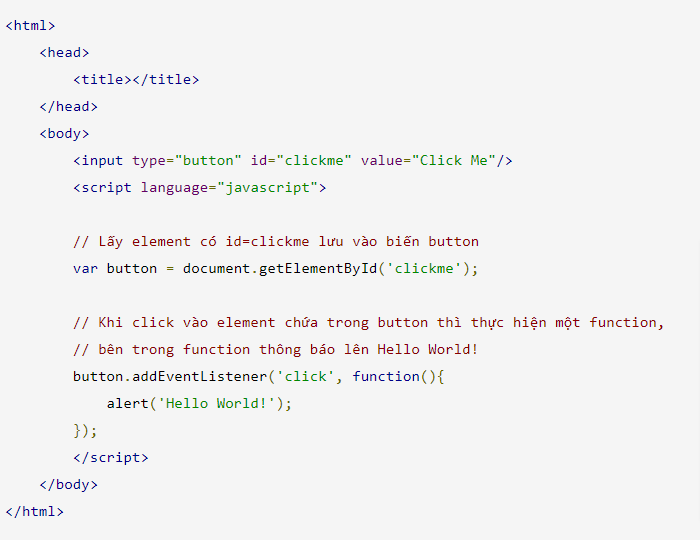
Bước 2:
Viết mã Javascript khi click vào button có id=”clickme” .
 5. Những ưu điểm và khuyết điểm của JS?
5. Những ưu điểm và khuyết điểm của JS?
Những ưu điểm của ngôn ngữ
JS hỗ trợ đa nền tảng
Javascript hỗ trợ được đa nền tảng, trên tất cả trình duyệt và thậm chí là các trình duyệt trên thiết bị di động, vậy nên các nhà lập trình cũng có thể dùng JS để xây dựng những web game hay thậm chí là app mobile.
JavaScript nhanh hơn và nhẹ hơn các ngôn ngữ lập trình khác.
Bạn có thể xác nhận đầu vào (input) người sử dụng trước khi gửi trang tới Server. Điều này làm tiết kiệm lưu lượng tải ở Server, nghĩa là Server của bạn tải ít hơn. Từ đó, JS trở thành ngôn ngữ nhanh và nhẹ hơn các ngôn ngữ lập trình khác
Tăng tương tác cho website:
Bạn có thể tạo ra giao diện mà người sử dụng có thể tương tác dễ dàng bởi vài cú click chuột hoặc chạm vào màn hình. Ngoài ra, JS còn hỗ trợ lập trình các chương trình phản hồi ngay lập tức cho khách hàng: Họ không cần phải tải lại trang web để thấy họ nhập thiếu thông tin nào đấy.
Giao diện phong phú hơn:
Bạn có thể sử dụng JavaScript để bao gồm những mục như các thành phần Drag và Drop (DnD) và các con trượt (Slider) để cung cấp một Rich Interface (Giao diện giàu tính năng) tới site khách truy cập của bạn.
Một lần nữa, JavaScript là một ngôn ngữ chương trình thông dịch, nhẹ mà cho phép bạn xây dựng khả năng tương tác trong các trang HTML tĩnh.
Các công cụ phát triển JavaScript
Một trong những điểm mạnh lớn nhất của JavaScript là nó không yêu cầu các công cụ phát triển tốn kém. Bạn có thể bắt đầu với một bộ biên soạn văn bản đơn giản như Notepad, và vì nó là một ngôn ngữ thông dịch bên trong context của một trình duyệt web, bạn không cần phải mua một Compiler (bộ phiên dịch).
Triển khai tập lệnh phía máy khách
Nhờ Javascript, các lập trình viên có thể dễ dàng viết tập lệnh phía máy khách, tích hợp các tập lệnh một cách liền mạch vào HTML, cho phép website tương tác, trả lời người dùng ngay lập tức và tạo ra giao diện hiển thị phong phú hơn.
Đơn giản hóa phát triển ứng dụng web phức tạp
Javascript cho phép các nhà phát triển đơn giản hóa thành phần của ứng dụng, qua đó đơn giản hóa việc phát triển các ứng dụng web phức tạp.
Thiết kế web responsive
JavaScript cho phép thiết kế web responsive – tối ưu trên cả máy tính và thiết bị di động chỉ với một bộ mã.
Nhiều bộ chuyển đổi
Mặc dù thiếu một số tính năng phức tạp được cung cấp bởi các ngôn ngữ lập trình hiện đại như Java và C#, JavaScript vẫn có thể dễ dàng mở rộng bằng cách sử dụng các bộ chuyển đổi như CoffeeScript, TypeScript, DukeScript và Vaadin.
Nhiều thư viện hỗ trợ
Hiện nay có rất nhiều thư viện và frame được viết từ Javascript như:
- jQuery: Chuyên về hiệu ứng.
- js: Chuyên xây dựng ứng dụng thời gian thực.
- AngularJS: Chuyên xây dựng ứng dụng trang cá nhân.
- ReactJS: Chuyên viết ứng dụng mobile.
- Một số thư viện khác như ExtJS, Sencha Touch,….
JavaScript là ngôn ngữ lập trình dễ học.
JavaScript có mã nguồn mở, thư viện phong phú, lượng người dùng lớn cho nên đây là ngôn ngữ dễ học. Hơn nữa, lỗi của JavaScript dễ phát hiện hơn và vì vậy dễ sửa hơn. Những nhà lập trình “tay mơ” đều có thể thử JS mà không gặp quá nhiều khó khăn.

Hạn chế của JavaScript
Chúng ta không thể đối xử JavaScript như là một ngôn ngữ chương trình chính thức (full-fledged). Nó thiếu các tính năng quan trọng sau:
- Client-side JavaScript không cho phép đọc và ghi các file, bởi vì lý do bảo mật.
- JavaScript không được sử dụng cho việc kết nối mạng các ứng dụng bởi vì không có những hỗ trợ có sẵn.
- JavaScript không có bất kỳ khả năng đa luồng hoặc đa xử lý.
- Có thể được dùng để thực thi mã độc trên máy tính của người dùng.
- Bởi sự phổ biến, Javascript có thể bị các hacker khai thác lỗ hổng bảo mật
- Có thể bị triển khai khác nhau tùy từng thiết bị dẫn đến việc không đồng nhất. Thậm chí, giao diện sẽ là rất khác nhau ở các thiết bị.
Không ngôn ngữ lập trình nào là hoàn hảo và không có khuyết điểm. Bởi JavaScript là ngôn ngữ lập trình phổ biến, được sử dụng rộng rãi trên nền tảng website, vì vậy nó cũng là đối tượng tiềm năng của một lượng lớn hacker, scammer – những kẻ chuyên tìm kiếm lỗ hổng và các lỗi bảo mật và thâm nhập, đánh cắp dữ liệu nội bộ.
CÔNG TY CỔ PHẦN CÔNG NGHỆ NEWNET
Địa chỉ: 20/15 Đường Đặng Thuỳ Trâm, Phường Bình Lợi Trung, TP Hồ Chí Minh
Email: info@newnet.vn
Hotline: 0789 99 4747
Website: https://newnet.vn

