Giới thiệu chung về Web API
Web API là một khái niệm chỉ các ứng dụng web có thể cung cấp các dịch vụ cho các ứng dụng khác thông qua giao thức HTTP. Ví dụ, bạn có thể tạo một Web API để cho phép các ứng dụng di động, ứng dụng desktop hay ứng dụng web khác truy xuất dữ liệu từ cơ sở dữ liệu của bạn một cách an toàn và hiệu quả. Ví dụ, một Web API có thể cho phép một ứng dụng web lấy thông tin về thời tiết, bản đồ, tin tức hoặc mạng xã hội từ các nguồn khác nhau.
Lập trình Web API là một kỹ năng quan trọng đối với các lập trình viên web hiện đại. Để lập trình Web API, bạn cần nắm vững một ngôn ngữ lập trình phía máy chủ, như PHP, Python, Ruby hoặc Java. Trong tài liệu này chúng ta sẽ sử dụng C# và Asp.net Core. Bạn cũng cần biết cách sử dụng các công nghệ web phổ biến, như HTTP, REST, JSON, XML hoặc GraphQL. Bạn cần hiểu cách thiết kế và phát triển các Web API theo các tiêu chuẩn. Bạn cũng cần có khả năng kiểm tra, gỡ lỗi và bảo mật các Web API của bạn.
Lập trình Web API không chỉ giúp bạn tạo ra các ứng dụng web phong phú và đa dạng hơn, mà còn mở rộng phạm vi và tầm ảnh hưởng của ứng dụng của bạn. Bằng cách cung cấp Web API cho các bên thứ ba sử dụng, bạn có thể tạo ra các hợp tác và đối tác mới, tăng khả năng tiếp cận và khả năng tương tác của người dùng.
Trong bài học này chúng ta sẽ cùng làm quen với kỹ thuật cơ bản nhất để tạo ra một ứng dụng Web API trên Asp.net Core và xây dựng một ứng dụng client đơn giản khai thác Web API.
Thực hành xây dựng ứng dụng với Web API
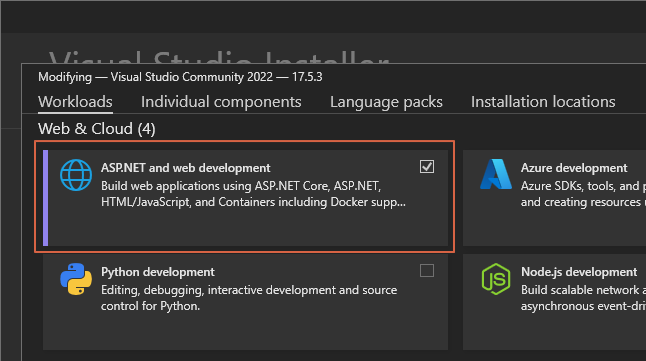
Để thực hiện ví dụ này, bạn cần sử dụng Visual Studio 2022 đã cài đặt sẵn workload ASP.NET and web development.

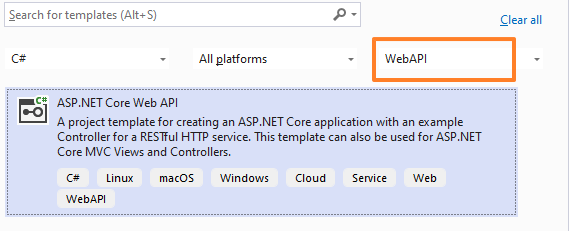
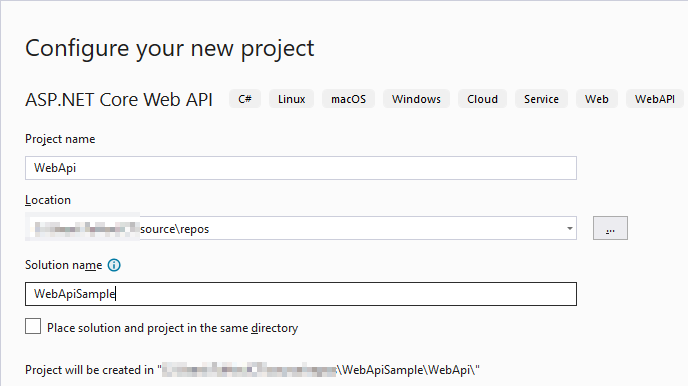
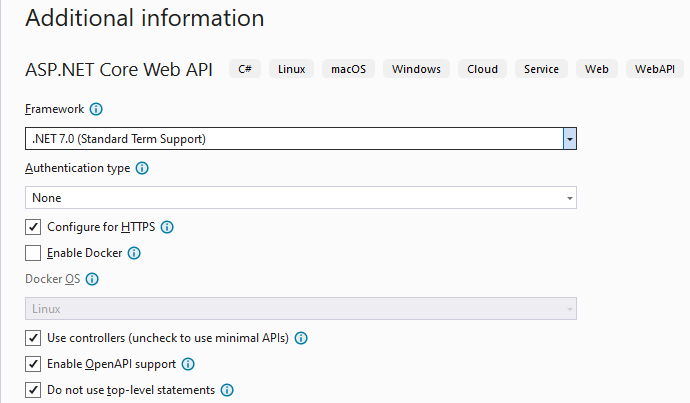
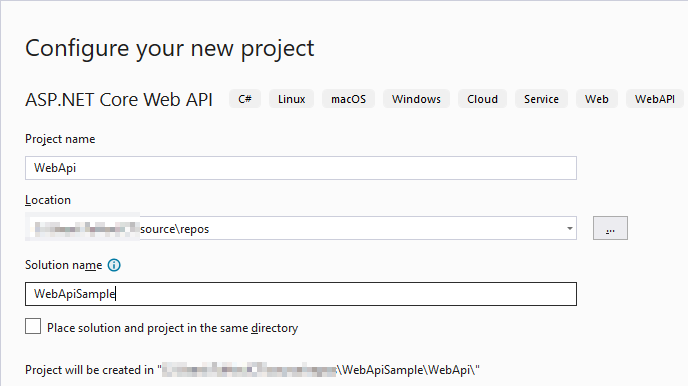
Bước 1. Tạo dự án Web API theo thứ tự như sau:



Sau khi hoàn thành, chúng ta sẽ có cấu trúc thư mục dự án WebApi như sau:

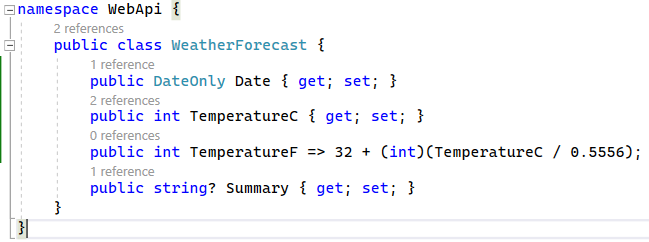
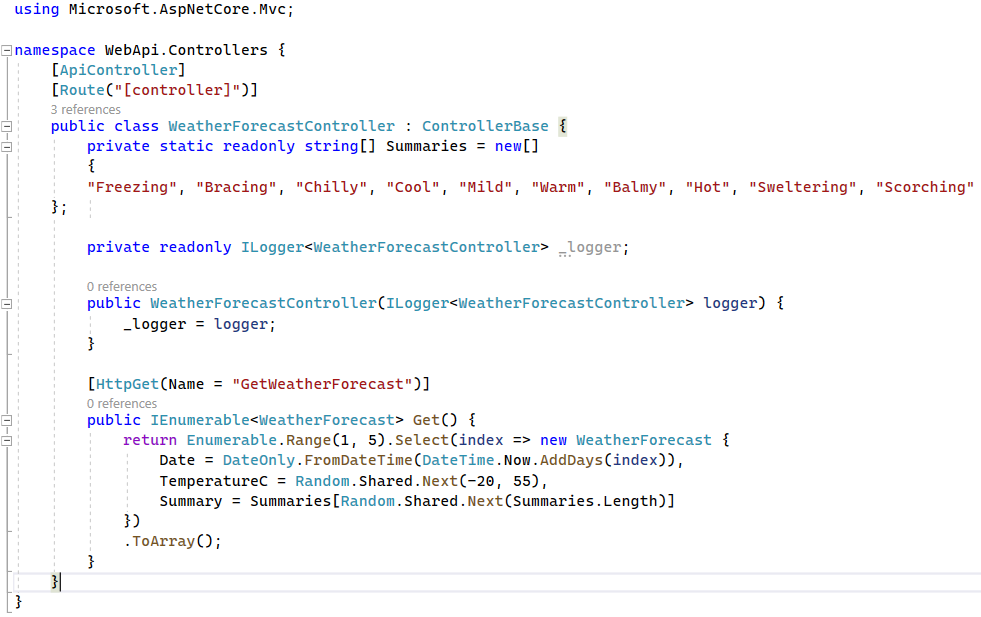
Dự án mẫu này cũng tạo luôn cho chúng ta 2 file:
WeatherForecast.cs

và Controllers\WeatherForecastController.cs

Đây là hai file mẫu minh họa cách tạo API service và controller. Để đơn giản, chúng ta sẽ sử dụng luôn hai file này cho API mà không xây dựng thêm controller mới.
Bước 2. Bấm F5 (hoặc Ctrl+F5) để chạy chương trình.
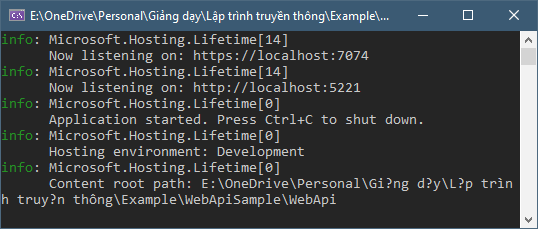
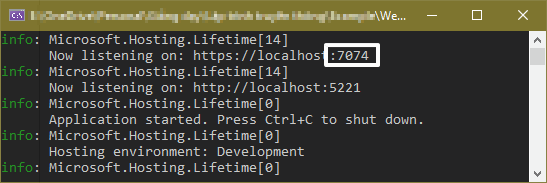
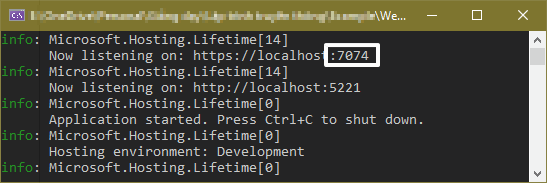
Ứng dụng Asp.net Core có thể chạy ở dạng console (như hình dưới đây) hoặc được nhúng trong IIS Express.

Sau khi chạy chương trình, hãy mở trình duyệt và nhập vào địa chỉ như sau: https://localhost:7074/WeatherForecast.
Chú ý số cổng xem trong giao diện console hoặc IIS Express. Trong trường hợp của ví dụ này, Web API đang chờ nghe kết nối ở cổng TCP/7074. Giá trị này có thể khác trên cấu hình dự án của bạn. Bạn có thể xem giá trị cổng này trên giao diện console của ứng dụng API:

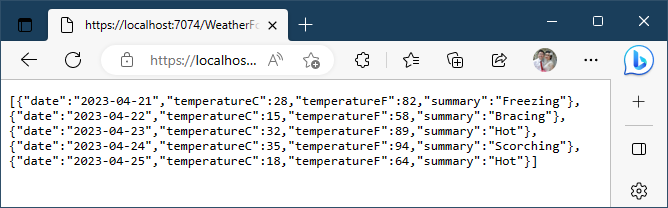
Bạn sẽ thu được kết quả như hình sau:

Ở đây, bạn có thể thấy, ứng dụng WebApi không trả về HTML như thường lệ mà trả về chuỗi JSON.
Thực hành xây dựng chương trình client khai thác Web API
Trong phần này, chúng ta sẽ viết code c# tạo ứng dụng console khai thác dịch vụ WeatherForecast Web API sử dụng thư viện HttpClient.
Bước 1. Tạo dự án dạng ConsoleApp trong cùng solution đã tạo ở phần trước.
Bước 2. Cài đặt thư viện HttpClient từ Nuget cho dự án ConsoleApp sử dụng câu lệnh sau:
Install-Package System.Net.Http
Để chạy câu lệnh trên, mở giao diện Package Manager Console qua menu sau Tools -> NuGet Package Manager -> Package Manager Console.
Bạn cũng có thể sử dụng giao diện đồ họa của Visual Studio bằng cách: (1) click phải chuột vào dự án cần cài đặt và chọn Manage NuGet Packages, (2) mở tab Browse và gõ tìm System.Net.Http, (3) Ấn nút Install để bắt đầu cài đặt.
Bước 3. Cài đặt thư viện Newtonsoft.Json từ NuGet cho dự án ConsoleApp
Bạn có thể sử dụng lệnh sau trên giao diện dòng lệnh của Package Manager Console:
install-package newtonsoft.json
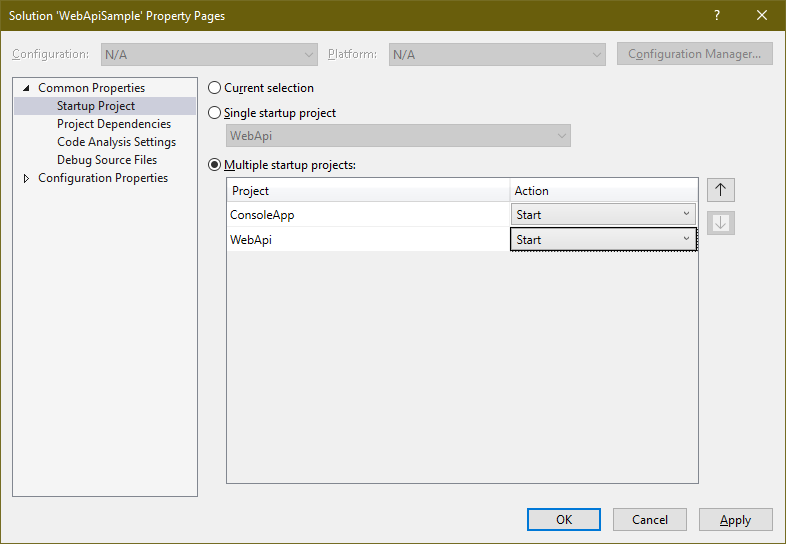
Bước 4. Thiết lập để đồng thời chạy debug cả dự án WebApi và dự án ConsoleApp.

Bước 5. Mở file Program.cs và viết code như sau:
Cân lưu ý lựa chọn cổng cho đúng với giá trị mà Web API đang chờ nghe:
Trong trường hợp này, Web API đang lắng nghe kết nối ở cổng TCP/7074. Ở phần thực hành trước chúng ta đã biết cách xem giá trị cổng này khi chạy debug Web API.
Lớp thực thể WeatherForecast thực chất là lặp lại của lớp WeatherForecast đã xây dựng trên Web API. Chúng ta bắt buộc phải có cách tái tạo class này trên mỗi chương trình client. Nếu cả web API và client cùng xây dựng trên C#, chúng ta có thể để class thực thể vào một dự án thư viện dùng chung cho cả client và server. Nếu client và server sử dụng các ngôn ngữ và nền tảng khác nhau, trên mỗi client phải xây dựng lại lớp thực thể.
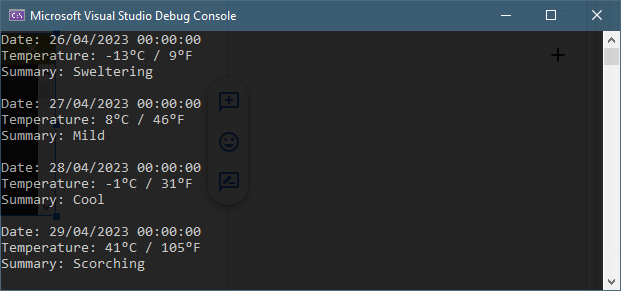
Bước 6. Chạy cả hai dự án (F5 hoặc Ctrl+F5), bạn sẽ thu được kết quả như sau:


Như vậy, bạn có thể thấy, chương trình ConsoleApp đã lấy được dữ liệu dạng Json từ Web API và chuyển thành object của C# rồi in ra màn hình.
Việc truy vấn dữ liệu từ API được thực hiện nhờ class HttpClient. Dữ liệu Json lấy về được thư viện Newtonsoft.Json chuyển đổi thành object thuộc kiểu WeatherForecast. Chương trình ConsoleApp sau đó làm việc với object WeatherForecast giống như một object cục bộ bình thường của chương trình C#.
Một điểm nữa cần lưu ý là ở ConsoleApp chúng ta đang áp dụng kỹ thuật lập trình bất đồng bộ TAP với từ khóa async / await. Các phương thức làm việc với server trong thư viện HttpClient đều là các phương thức bất đồng bộ.
+ Nếu bạn thấy site hữu ích, trước khi rời đi hãy giúp đỡ site bằng một hành động nhỏ để site có thể phát triển và phục vụ bạn tốt hơn.
+ Nếu bạn thấy bài viết hữu ích, hãy giúp chia sẻ tới mọi người.
+ Nếu có thắc mắc hoặc cần trao đổi thêm, mời bạn viết trong phần thảo luận cuối trang.
Cảm ơn bạn!
Kết luận
Trong bài học này chúng ta đã làm quen với khái niệm Web API và cùng thực hành xây dựng một ứng dụng mạng sử dụng Web API trong Asp.net Core. Đây là một ví dụ rất đơn giản để bạn có thể định hình khái niệm Web Api và cách khai thác dịch vụ của Web API. Trong khuôn khổ của khóa học này chúng ta sẽ không đi sâu vào chi tiết của việc phát triển ứng dụng sử dụng Web API trong Asp.net Core.
CÔNG TY CỔ PHẦN CÔNG NGHỆ NEWNET
Địa chỉ: 20/15 Đường Đặng Thuỳ Trâm, Phường Bình Lợi Trung, TP Hồ Chí Minh
Email: info@newnet.vn
Hotline: 0789 99 4747
Website: https://newnet.vn

