Bố cục website được coi là yếu tố quan trọng để tạo nên một trang web mang tính thẩm mỹ cao. Vậy bố cục website là gì? Cách tạo nên một thiết kế website với bố cục hoàn hảo. Hãy để NewNet chỉ ra cho bạn nhé!
Bố cục website là gì?
Bố cục trang web (Website layou hay Layout website) là sự sắp xếp của tất cả các phần tử trực quan trên trang web và các mối quan hệ giữa chúng như: căn chỉnh tỷ lệ, khoảng cách, lựa chọn vị trí các thành phần trên web. Bố cục trang web có thể cải thiện khả năng truyền tải thông điệp của trang web cũng như khả năng sử dụng của nó thông qua việc định vị được những phần tử chủ đích..

Thiết kế bố cục website chuẩn đẹp cần những gì?
Để thiết kế bố cục website chuẩn mang tính thẩm mỹ cao, bạn cần phải có chuyên môn và nhiều kinh nghiệm trong việc thiết kế. Bởi không có các kiến thức cơ bản, chắc sẽ rất khó để thiết kế nên một website hoàn chỉnh về mặt nội dung. Để thiết kế được một bố cục website chuẩn đẹp, bạn cần có những yêu cầu gì?
Kích thích thị giác
Để nhận thấy được sự hài hòa, cân bằng trong tổng thể giữa các yếu tố, bạn cần vận dụng sự tương phản của không gian màu sắc, độ sáng.
Liên kết nội dung
Để tạo nên sự thoải mái và thu hút đối với khách hàng, bố cục trang web cần được trình bày khoa học, đầy đủ các tính năng và nội dung đồng bộ. Nội dung quan trong thường đặt bên phải khi thiết kế website. Để phục vụ cho nội dung chính thì các khu vực website phải được liên kết với nhau. Để không rối mắt người xem cần thiết phải có những khoảng trống. Từ đó, sẽ tăng khả năng giữ chân khách hàng lâu hơn.
Phá vỡ khuôn mẫu
Hiện nay, có khá nhiều doanh nghiệp sử dụng website để tăng khả năng cạnh tranh trong các thiết kế cần phải có sự khác biệt. Sự khác biệt, nhưng vẫn cần tuân thủ các nguyên tắc khi thiêt kế tạo tạo nên một bố cục website chuẩn và mang tính thẩm mỹ.
Tại sao cần có một bố cục web chuyên nghiệp
Nâng cao giá trị thẩm mỹ
Đối với khách hàng, một website có bố cục thiết kế chặt chẽ, gọn gàng sẽ tạo nên sự thu hút. Đối với các trang web chuyên về làm đẹp, nghệ thuật, các trang bán hàng thì cần phải có bố cụ đẹp để giữ chân khách hàng.
Tạo liên kết giữa thành phần trong thiết kế
K hách hàng có cái nhìn tổng quan về nội dung cũng như thông điệp của doanh nghiệp về việc bố trí và trình bày các thành phần trên website hợp lý sẽ khiến. Thể hiện mối quan hệ của các thành phần nội dung chính là nhiệm vụ gián tiếp của layout website. Khách hàng có thể tìm kiếm những thông tin mà họ quan tâm thông qua việc tạo liên kết giữa thành phần trong thiết kế.
Gia tăng sự chú ý
Việc một khách hàng truy cập vào website bạn lần đầu tiên và trở nên ấn tượng với sự bố trí logic và dễ sử dụng của web. Để thu hút sự chú ý của người sử dụng, cần phải có một bố cục website được thiết kế chuẩn và tốt.

Bố cục thường thấy của một website
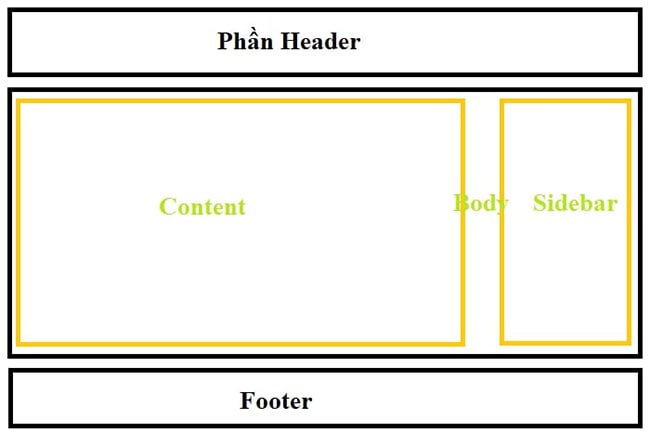
Bố cục trong thiết kế website được chia thành 5 thành phần cơ bản:
1. Header
Đây là phần thể hiện hình ảnh logo, thương hiệu, danh mục các thanh menu, chuyên mục điều hướng người dùng đến các bài viết hay nội dung cụ thể. Trong phần Header các thanh Menu đặt tại ví trí trên website có thể đặt menu cố định, menu ngang, menu dọc,…
2. Content
Bạn cần tập trung và thể hiện nội dung/thông điệp thông qua content trên website. Nhằm mục đích thu hút và giữ chân người dùng lưu lại website lâu hơn.
Hai thành phần cơ bản được nhắc tới trong content:
Phần bên phải dành để thể hiện các nội dung quan trọng.
Phần bên trái để thể hiện các mục nhỏ chứa nội dung khác nhau về sản phẩm, dịch vụ của website doanh nghiệp.
3. Footer
Với phần chân trang là nơi để doanh nghiệp đưa ra các thông tin cần thiết về địa chỉ công ty, số điện thoại hay email cũng như tình trạng bản quyền. Ngoài ra, Footer cần phải được tiết kế khác biệt để tạo nên điểm nhấn giữa các website.
4. Sidebar
Sidebar là nơi hiển thị nội dung ở bên phải hoặc trái hoặc cả hai bên của wordpress dọc theo nội dung chính mà ở đó cho phép người quản trị website có khả năng thêm và sắp xếp các nội dung như bài viết mới, lịch, tìm kiếm,… mà không cần phải chỉnh code.
5. Navigation (Thanh điều hướng)
Thanh điều hướng rất quan trọng giúp người dùng và cơ chế tìm kiếm định hình hiểu rõ về cấu trúc website của bạn.
>> LƯU Ý: trang chủ của web là thành phần bạn cần nên ưu tiên chú trọng bởi đây là một trong những vị trí quan trọng nhất của một trang web. Việc trang chủ được thiết kế chuẩn giúp doanh nghiệp thể hiện được tất cả giá trị của mình khi khách hàng ghé thăm website của mình.

Các loại bố cục website hiện đại, chuẩn SEO
Các bố cục website với các tên gọi khác nhau, được phân bố dữ liệu theo chiều dọc từ trên xuống hoặc thường tràn khung màn hình để tối ưu hoá trên nhiều thiết bị với các khung hình khác nhau.
Hero: nằm trên cùng một trang.
Grid: nằm giữa trang.
Two Up: Dạng 2 cột, thường 1 cột chứa Media (Image, video) và cột còn lại chứa nội dung text
Features: Dạng tương tự như Grid, nhưng các item chỉ chứa ảnh nhỏ, icon kèm nội dung với bố cục 2, 3 hoặc 4 cột.
Slideshow: Dạng này khá đa dạng, từ 2 cột cho tới 1 cột, hiển thị hàng loạt item và click để sang item tiếp theo.
Tùy thuộc vào lĩnh vực hoạt động và yêu cầu của từng doanh nghiệp mà có rất nhiều cách chia bố cục trang web . Sau đây là những loại bố cục trang web đẹp và chuẩn SEO được nhiều khách hàng ưa chuộng.
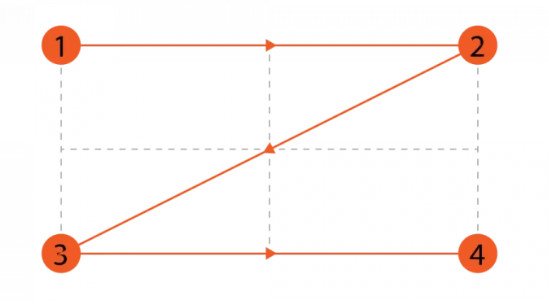
Bố cục Z
Để thiết kế bố cục trang web theo dạng chữ Z, tức là tất cả thông tin quan trọng đều được đặt trên chữ Z. Tính từ góc trên cùng bên trái sang góc trên cùng bên phải, sau đó xuống dưới cùng bên trái, và cuối cùng lại sang bên phải.
Với bố cụ này, logo công ty thường đặt bên trái để tạo ấn tượng. Bên phải góc ngoài cùng có thể đặt menu điều hướng với lời kêu gọi hành động để tạo sự nổi bật.

Phần đường chéo của hình chữ Z, kéo dài khắp trang từ trên xuống dưới, là nơi thông tin thu hút sự chú ý nhất sẽ đặt hình ảnh hấp dẫn và văn bản giới thiệu nội dung ngắn gọn của trang web.
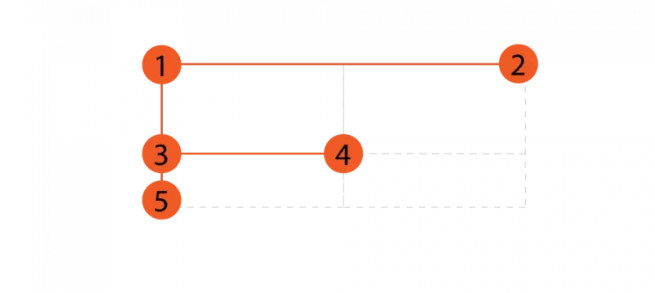
Bố cục F
Bố cục trang web chữ F này cũng dựa trên một hành vi quét trang phổ biến, giống với bố cục chữ Z. Chúng ta có xu hướng đọc lướt hoặc đọc thông tin theo hình chữ F, với các trang web có nhiều nội dung dạng văn bản hơn.
Mắt của chúng ta bị thu hút nhất bởi phần nằm ngang trên cùng của trang, sau đó di chuyển theo chiều dọc xuống dưới, với tiêu điểm là phần bên trái. Chúng ta nên để nội dung hấp dẫn phần trên cùng trong bố cục chữ F.

Một mẹo nhỏ là hãy đặt phần trên cùng của hình chữ F là tiêu đề, phụ đề và hình ảnh nổi bật.
Phần tiếp theo bên dưới nên viết mô tả tiêu đề chi tiết hơn và giới thiệu phần còn lại của trang.
Phía bên trái đường thẳng đứng của chữ F của trang nhằm giúp làm cho văn bản được trình bày hấp dẫn hơn.
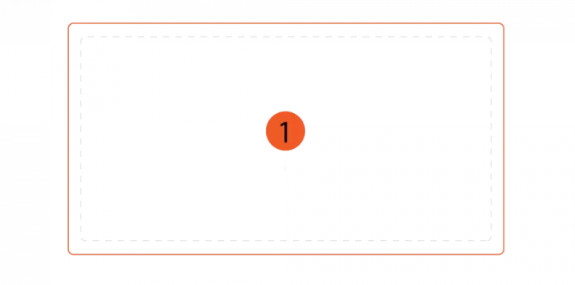
Bố cục Hình ảnh lớn
Bố cục trang web này bao gồm một đoạn văn bản ngắn và hình ảnh nổi bật lớn hoặc toàn màn hình. Một hình ảnh trực quan duy nhất được đặt ở vị trí chính giữa có thể tạo ra một thiết kế bắt mắt ngay lập tức đánh vào thị giác. Nó giúp truyền đạt thông điệp một cách hiệu quả và tức thì.

Mẹo nhỏ là hình ảnh lớn đi kèm với một dòng văn bản ngắn để giải thích thêm nội dung mà bạn muốn truyền tải.
Để giới thiệu dịch vụ của bạn hãy tạo một tiêu đề ấn tượng hoặc một slogan hấp dẫn.
Trên cả phiên bản PC và Mobile, bố cục này phải phù hợp và tương thích.
Bố cục trang web với hình ảnh lớn này sẽ tốt nhất cho: Các doanh nghiệp muốn làm nổi bật một sản phẩm hoặc thị trường ngách cụ thể. Ví dụ: Trang web nhà hàng giới thiệu món ăn nổi bật, thiết kế website khách sạn, resort hoặc trang web đám cưới hiển thị ảnh cặp đôi hạnh phúc trong ngày cưới.
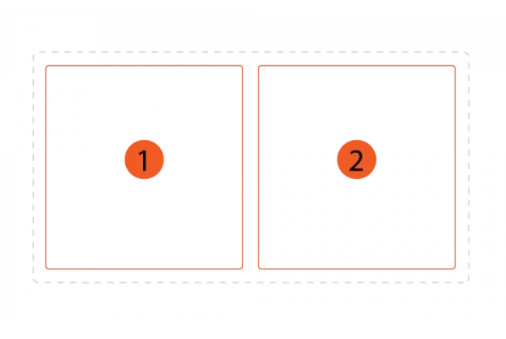
Bố cục Chia đôi màn hình
Bố cục trang web chia đôi màn hình (còn gọi là bố cục 2 cột) là một xu hướng thiết kế web rất phổ biến cho những ai thích sự đơn giản, rõ ràng. Đây còn được gọi là bố cục đối xứng vì khi chia nhỏ màn hình xuống giữa theo chiều dọc, nó tạo ra một sự cân bằng đối xứng hoàn hảo.

Sự phân chia gọn gàng này thành hai phần cho phép mỗi phần thể hiện một ý tưởng hoàn toàn khác hoặc kết hợp văn bản và hình ảnh bổ sung cho nhau theo tỉ lệ cân bằng. Cách bố trí cho phép cả hai bên bổ sung đầy đủ cho nhau, thay vì cạnh tranh nhau để tạo ấn tượng.
Các trang web (hoặc các phần của trang web) cung cấp hai loại nội dung khác nhau đáng kể hoặc muốn kết hợp bổ trợ giữa văn bản và hình ảnh minh họa thì nên sử dụng bố cục này.
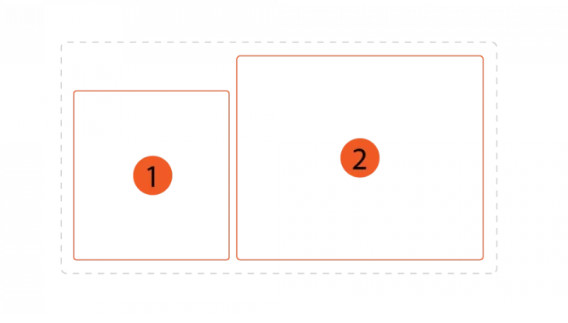
Bố cục Bất đối xứng
Bố cục bất đối xứng – đúng với cái tên của nó, phá tan vỡ các quy tắc đối xứng theo đúng tiêu chí: Có nhiều thứ phải cung cấp hơn là sự tuyệt vời. Bố cục bất đối xứng tạo ra nhiều không gian và làm cho không gian âm trở nên sống động hơn. Thay đổi này tạo ra sự kích thích về thị giác và làm cho trang web có cảm giác năng động hơn trong mắt người tiếp nhận.

Phần nổi bật có thể là bất cứ thứ gì từ ảnh sản phẩm đến form đăng ký mà bạn muốn người dùng điền thông tin vào.
Sau đó, làm cho nó nổi bật bằng cách sử dụng màu sắc có độ tương phản cao. Mở rộng và thêm các điểm nhấn khác.
Bố cục bất đối xứng này được sử dụng cho các website kinh doanh sáng tạo, các website giới thiệu công ty, sản phẩm dịch vụ…
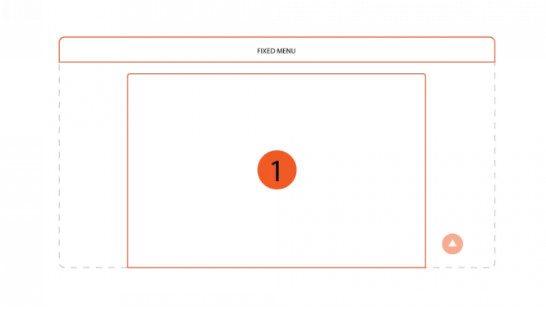
Bố cục 1 Cột
Bố cục trang web kiểu 1 cột được thiết kế đơn giản nhưng khá tinh tế, bao gồm tất cả nội dung của nó trong 1 cột dọc.
Bạn cần đảm bảo thêm nút “Back top” hoặc menu cố định trên đầu để điều hướng trang web cho bố cục này tốt hơn, việc này giúp người dùng dễ thao tác di chuyển hơn.
Hãy chia nhỏ văn bản thường xuyên với hình ảnh, tiêu đề hoặc tiêu đề phụ, khi sử dụng bố cục 1 cột cho website có nhiều văn bản.

Đảm bảo nội dung được hiển thị tốt trên PC, laptop và cả phiên bản điện thoại.
Các trang web (hoặc các phần) có nội dung dài hoặc các trang web hiển thị nội dung theo thứ tự theo thời gian nên sử dụng bố cục trang web 1 cột chẳng hạn như blog chẳng hạn.
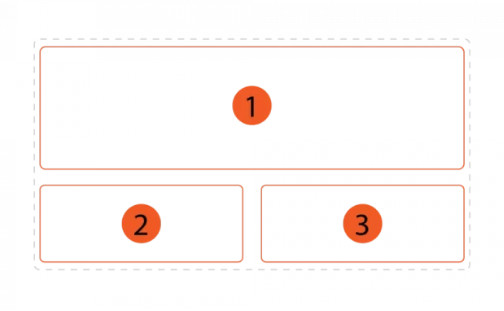
Bố cục Hình hộp
Bố cục trang web hình hộp được thiết kế với phần nội dung được ràng buộc gọn gàng trong một hộp và tạo nên một tổng thể thống nhất.
Để người dùng có thể tìm hiểu chi tiết về chủ đề họ quan tâm thì mỗi hình hộp có thể dẫn đến một chuyên mục, một trang khác nhau. Thiết kế một hộp nổi bật lớn để làm tiêu điểm và gắn kết các hộp bên dưới là một phương pháp thiết kế phổ biến thường được áp dụng.

TIPS:
Tiêu đề của trang và giải thích ngắn gọn về nội dung của nó có thể bao gồm trong hộp nổi bật.
Để kết hợp tốt với nhau nên sắp xếp các hình ảnh để tạo ra một bản sắc thương hiệu gắn kết.
Cấu trúc trang web phức tạp với nhiều trang thường hay sử sụng bố cục hình hộp vào trong các thiết kế.
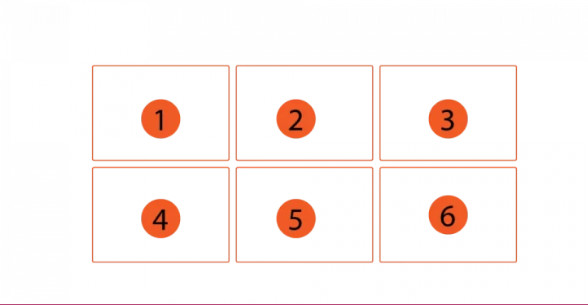
Bố cục Thẻ
Bố cục thẻ là bố cục trang web không phân cấp thường sử dụng các hộp hình chữ nhật để hiển thị nội dung đa dạng. Giống với bố cục hình hộp. Giữa các mục với nhau không có mục nào nổi bật hơn. Tất cả các thẻ đều có tính năng giống nhau (kích thước, phông chữ,…).

Để trang tương thích với tất cả các thiết bị công nghệ từ Mobile đến Tablet nên thiết kế web với bố cục thẻ. Việc sử dụng bố cục thể thích hợp với trang web nhiều nội dung, các trang web cung cấp nhiều loại sản phẩm dịch vụ.
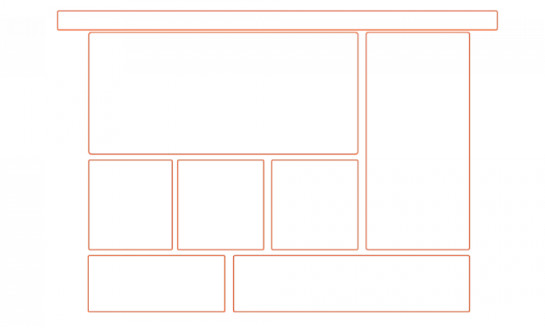
Bố cục Báo chí
Bố cụ này, lấy cảm hứng từ báo chí dựa trên lưới nhiều cột để tạo ra hệ thống phân cấp trực quan phức tạp.
Bố cục tạp chí cho phép bạn ưu tiên các tiêu đề chính hơn các bài báo nhỏ hơn, bằng cách triển khai các vùng chứa có thể được sửa đổi riêng lẻ. Nói chúng, kiểu bố cục này khá phức tạp, nhưng vẫn giữ chân được khách hàng mặc dù cố gắng đưa nhiều thông tin.

Mẹo nhỏ:
Có thể kết hợp với kiểu F-pattern với một lưới phức tạp hơn cho phép chia nhỏ lượng lớn thông tin thành các lần đọc dễ hiểu. Trong khi vẫn giữ được trật tự và thiết kế gọn gàng, ngăn nấp.
Các trang web chứa nhiều nội dung như chuyên mục tin tức, trang web báo chí khá phù hợp với bố cục báo chí
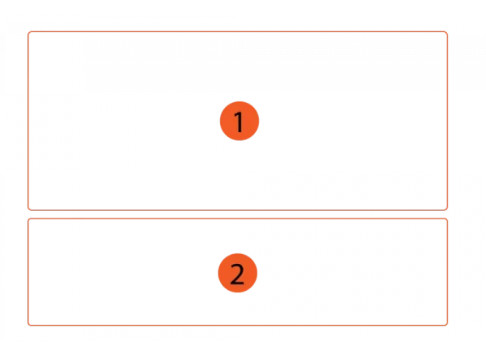
Bố cục Dải ngang
Với bố cục này chia trang web thành các dải ngang để tối đa màn hình. Tạo cho mỗi dải khác với dải trước đó bạn có thể thực hiện:
Trong các dải liền kề, nên sử dụng các màu sắc khác nhau.
Sử dụng hình ảnh ở dải này và văn bản ở dải kia

Ngoài ra, kết hợp các hiệu ứng cuộn, bạn sẽ có thể truyền cho bố cục này cảm giác chuyển động và chiều sâu.
Đối với website cuộn dài nên sử dụng bố cục dãi ngang sẽ có lợi khi thiết kế một trang giúp phân chia rõ ràng các phần từ trên xuống dưới.
Thiết kế bố cục trang web bố cục HTML
Đây phương pháp thiết kế trang web HTML, mình muốn giới thiếu đến các bạn, bởi cũng có khá nhiều sử dụng phương pháp này trong thiết kế website.
Sử dụng thẻ Table
Bạn chỉ hoàn toàn sử dụng thẻ Table để xây dựng dựng bố cục website bằng CSS khi lựa chọn bố cục HLMT. Bạn có thể sử dụng những hàng và cột này theo cách bạn muốn mà không cần sử dụng quá nhiều CSS, bằng những bảng này sắp xếp các dữ liệu vào các cột và hàng.

Trang của bạn được thiết kế thành nhiều cột với các phần nội dun khác nhau. Bạn có thể giữ nội dung chính trong cột giữa và cột trái làm cột chứa menu, và cột phải dùng để đặt các quảng cáo. Tuy nhiên cách này khá “cổ” và khá chậm. Khó tùy chỉnh và khó kết hợp với CSS Javascript để tạo sự linh hoạt cho trang web.
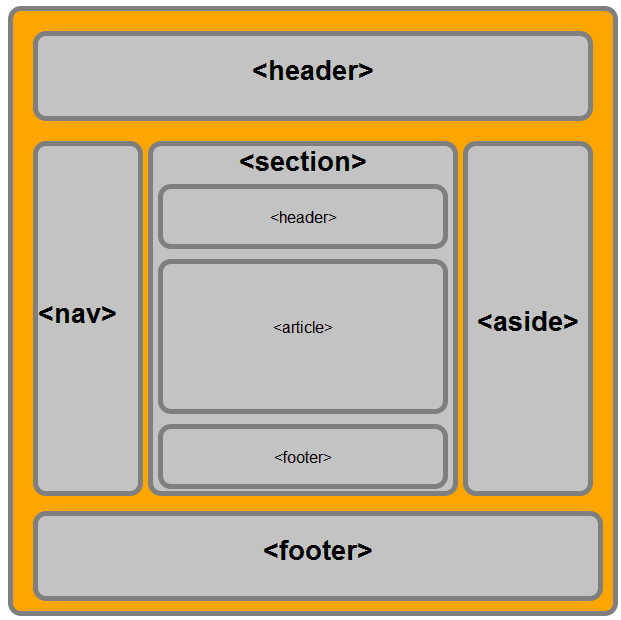
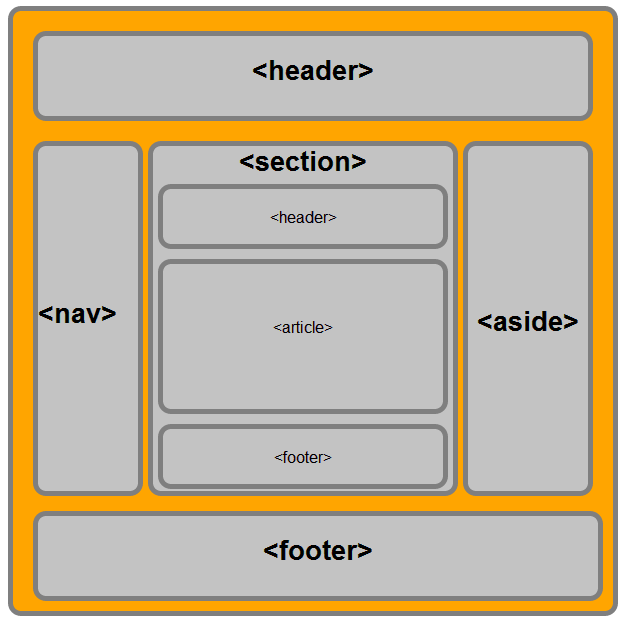
Bố cục HTML
Sử dụng HTML5
Thiết kế giao diện trên HTML5 khá nhiều người sử dụng phổ biến vì HTML5 có chứa các thẻ ngữ nghĩa, giúp cơ chế tìm kiếm hiểu sát hơn về cấu trúc website.
Các thẻ mới ở HTML dùng để xây dựng bố cục gồm:
Để xây dựng bố cục một trang web, đây là cách thực tế mà bạn có thể áp dụng. Vì HTML5 cung cấp thẻ mới mang tính ngữ nghĩa làm cho website của bạn được Google hiểu rõ hơn. Ngoài ra, việc chia bố cục HTML và lỗi bắt form cũng rất dễ thao tác hơn với HTML5. Bạn nên sử dụng kết hợp Bootstrap (thẻ div làm bố cục) + HTML5 để đảm bảo trang web đúng xu hướng, chạy tốt và mang lại hiệu quả SEO cao hơn.
Hy vọng với các chia sẽ của NewNet về bố cục website giúp bạn định hình rõ hơn về thiết kế bố cục trong website. Chúc các bạn thành công trong việc chọn lựa bố cục thiết kế website hợp lý.
CÔNG TY CỔ PHẦN CÔNG NGHỆ NEWNET
Địa chỉ: 20/15 Đường Đặng Thuỳ Trâm, Phường Bình Lợi Trung, TP Hồ Chí Minh
Email: info@newnet.vn
Hotline: 0789 99 4747
Website: https://newnet.vn

